Website Tinting: How It Works & A Comprehensive Guide for Website Owners
Have you ever noticed the top bar of your web browser subtly changing color as you browse different websites? That’s website tinting in action! This innovative design feature is becoming increasingly common, particularly on mobile devices. But what exactly is website tinting, and how does it impact website owners? This comprehensive guide delves into the world of this design, explaining its mechanics and offering valuable insights for website owners.
What is Website Tinting?
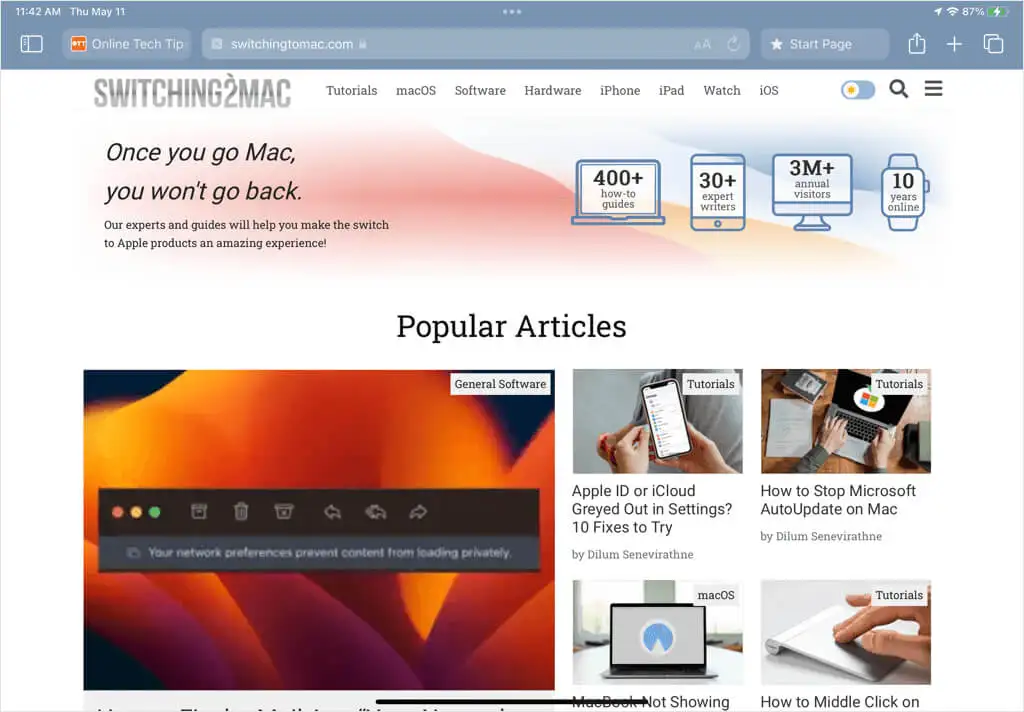
Website tinting dynamically adjusts the color of the top portion of your web browser window (usually the status bar, navigation bar, and address bar) to match the dominant color scheme of the website you’re viewing. Imagine browsing a vibrant travel website – tinting for websites might transform your browser’s top bar to reflect the azure blue of the ocean in the website’s background image. The goal? To create a more immersive and visually cohesive browsing experience, blurring the lines between the website and your browser interface.
While website tinting offers a potential aesthetic benefit, user reception has been mixed. Some appreciate the immersive feel, while others find it distracting or disruptive, especially when the tinting clashes with website design elements or reduces readability.
How Website Tinting Works (The Tech Behind the Tint)
Let’s delve deeper into the fascinating world of tinting for websites and explore the technical magic behind it! Imagine your web browser morphing its colors to match the website you’re visiting – that’s the power of tinting in action. But how exactly does it achieve this seemingly seamless color coordination?
1. Color Chameleon: Extracting the Essence
Modern browsers, like Safari, are equipped with clever algorithms that act like digital color analysts. These algorithms meticulously scan the website you’re browsing, identifying the dominant color(s) that define its overall aesthetic. Think of it like a chameleon meticulously adapting its camouflage to blend into its surroundings! Website tinting employs a similar strategy, analyzing the website’s color palette to find the perfect match for the browser interface.
2. The Art of Blending: Color Matching & Adjustment
Once the dominant color(s) are identified, the browser performs a color matching trick. It uses the extracted color information to dynamically adjust the hue of the top bar elements, such as the status bar, navigation bar, and address bar. This color adjustment is usually subtle, ensuring that the browser interface remains functional while creating a visually cohesive connection with the website. Imagine a dimmer switch – the browser doesn’t completely overhaul the color; instead, it adjusts the intensity to create a harmonious blend between the website and the browser interface.
3. User Choice: Taking Control (if applicable)
Some platforms, like iOS with Safari, empower users with the ability to take control of the tinting experience. They offer a setting to disable website tinting altogether. This caters to users who prefer a more traditional browsing experience, where the browser interface maintains a consistent look regardless of the website being viewed. It’s like having the option to choose a classic, solid-colored outfit instead of constantly adapting your clothes to match your surroundings.
Understanding the technical aspects of website tinting empowers website owners and developers to create a more informed browsing experience. By optimizing design elements and conducting thorough testing, they can ensure their websites not only look stunning but also adapt seamlessly to this evolving design trend.
A Comprehensive Guide for Website Owners
Website tinting presents a unique opportunity to elevate your website’s visual appeal and potentially enhance the user experience. However, as a website owner, it’s crucial to understand how to leverage this design element effectively. Here’s a comprehensive guide to help you navigate the world of website tinting:
1. Design in Harmony with the Tinted Muse:
- Embrace a Cohesive Color Palette: When crafting your website’s color scheme, consider how it will interact with website tinting. A well-defined color palette with a dominant color will create a visually harmonious experience when website tinting is enabled. Imagine a carefully curated outfit – your website’s design and the browser tinting effect complement each other seamlessly, creating a unified visual identity.
- Beware of Clashing Colors: Be mindful of potential drawbacks. Clashing color combinations or overly bright color schemes can be exacerbated by website tinting, hindering readability and user experience. Think of a loud, mismatched outfit – it might be visually overwhelming and detract from the overall presentation. Conduct thorough testing (more on that later) to ensure your color choices don’t create unintended consequences with website tinting in play.
2. Testing & Optimization: Ensuring a Seamless User Experience
Don’t simply assume how your website will render with tinting! Here’s how to ensure optimal user experience:
- Cross-Device & Browser Testing: Test your website across various devices and browsers to see how it renders with website tinting enabled and disabled. This will reveal any potential inconsistencies or display issues that might arise due to tinting. Imagine testing your outfit in different lighting conditions – you want to ensure it looks good in all situations!
- The Power of A/B Testing (if applicable): If your platform allows A/B testing, consider using it to gauge user experience with and without website tinting. This involves presenting two versions of your website (one with tinting enabled and one disabled) to different sets of users and analyzing their behavior and feedback. This data can be invaluable in determining if website tinting enhances or hinders your website’s user experience. Imagine conducting a user survey to see if visitors prefer outfit A or outfit B – data-driven insights can help you make informed design decisions.
By following these guidelines and leveraging website tinting strategically, you can create a visually captivating and user-friendly website experience that adapts seamlessly to this evolving design trend. Keep in mind that tinting for websites holds significant power as a tool, yet, similar to any tool, one must use it thoughtfully to attain the intended outcomes.

Website Tinting: The Future Unfolds
Tinting for websites is a relatively new design element, and its future remains to be seen. Will it become a standard UI feature across all browsers? Might there be more granular user control over the tinting effect in the future? One thing’s for sure: the landscape of web design and user experience is constantly evolving.
By staying informed about these trends, you can ensure your website remains visually appealing and user-friendly. Think of it as keeping your finger on the pulse of the design world – you’ll be able to adapt your website to the latest trends and user preferences.
Conclusion
Tinting for websites adds a subtle layer of visual intrigue to the browsing experience. Understanding its functionality and potential impact can empower you to design websites that not only look great but also adapt seamlessly to this evolving design trend.
Prepared to elevate your website design? OnextDigital offers a comprehensive range of web design and development services, including: Web Development Service, Mobile App Development, UX/UI Design Service, White label software service, and CRM & auto marketing implement service. Don’t let website tinting become an afterthought! Contact OnextDigital today for a free consultation. We’ll assist you in navigating the dynamic realm of web design and guarantee that your website flourishes in the era of website customization and beyond.