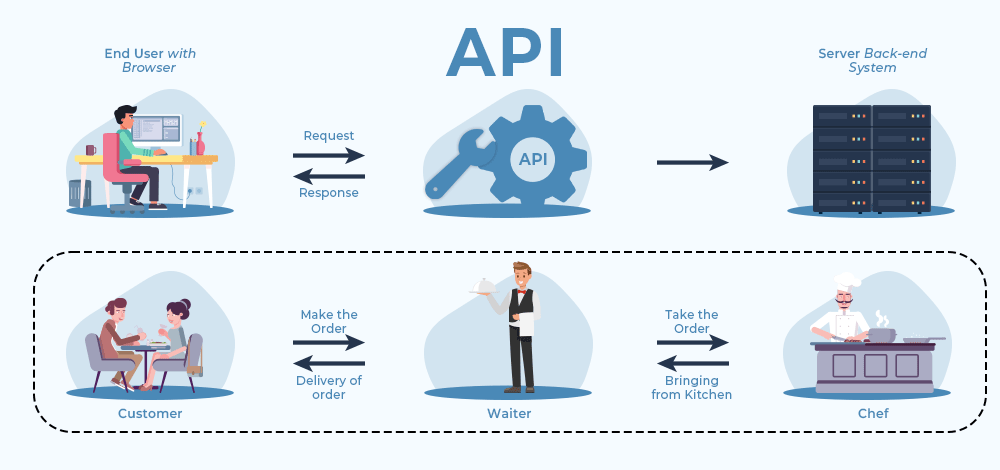
In today’s interconnected world, applications need to seamlessly exchange data to function effectively. This is where webhooks and APIs come into play. Both are powerful tools for application integration, but they work in fundamentally different ways. APIs, or Application Programming Interfaces, act as intermediaries, allowing applications to request and receive data from each other. Think of it like a waiter taking your order and delivering food from the kitchen. Webhooks, on the other hand, operate on a push basis, sending real-time notifications when specific events occur. Imagine a kitchen bell ringing to alert the waiter your food is ready. Understanding the distinct functionalities of webhooks and APIs is crucial for choosing the right tool to connect your applications and achieve smooth data flow. Let’s dive in this article about Webhooks vs. APIs.
Webhooks Explained (Reverse APIs)
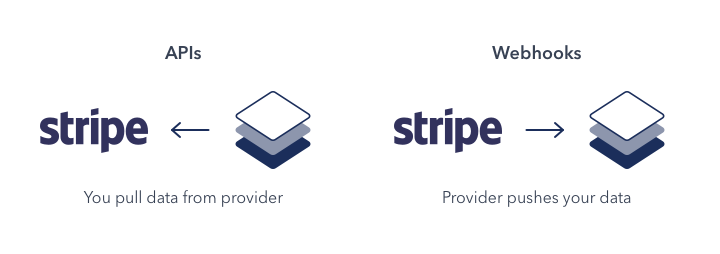
While APIs facilitate a two-way conversation between applications, webhooks operate on a fundamentally different principle: event-driven notifications. Often referred to as “reverse APIs,” they act as messengers, but instead of applications initiating requests for data, webhooks push notifications in real-time when specific events occur within a server application.
Here’s a breakdown of how webhooks work:
- Event Triggers: Webhooks are configured to react to specific events within a server application. These events can be anything from a new user registration to a payment confirmation or a change in inventory stock levels.
- URL Endpoints: Each webhook is associated with a predefined URL endpoint, which acts as the destination for the notification. This URL typically points to another application or service that can handle the incoming data.
- Data Delivery: When a configured event triggers a webhook, the server application sends an HTTP request (usually a POST request) to the predefined URL endpoint. This request typically contains relevant data associated with the triggered event, allowing the receiving application to understand what happened and take appropriate action.
Benefits of Webhooks:
- Real-time Updates: Webhooks provide immediate notifications, allowing applications to react to events as they happen. This is crucial for scenarios where real-time data is essential, such as stock market updates or fraud detection systems.
- Reduced Server Load: Unlike APIs where applications constantly poll for updates, webhooks eliminate unnecessary requests. This reduces the burden on the server application and improves overall system efficiency.
- Simplified Integration: Webhooks are generally easier to set up and manage compared to complex API calls. This makes them a good choice for situations requiring quick and efficient integration between applications.
Examples of Webhooks in Use:
- Payment Processing: A payment gateway can use webhooks to notify an e-commerce platform about successful transactions. This allows the platform to automatically update order statuses and send confirmation emails to customers.
- Content Management Systems (CMS): When a new blog post is published on a CMS platform, a webhook can be used to trigger an update on a social media management tool, automatically scheduling a post to share the new content.
- Customer Relationship Management (CRM): A CRM system can leverage webhooks to receive notifications from a lead generation form. This allows sales teams to instantly follow up with potential customers while their interest is high.
In short, webhooks are a powerful tool for real-time communication between applications. They offer a lightweight and efficient way to stay updated on events and automate workflows, making them a valuable asset in a world increasingly reliant on real-time data and connected systems.
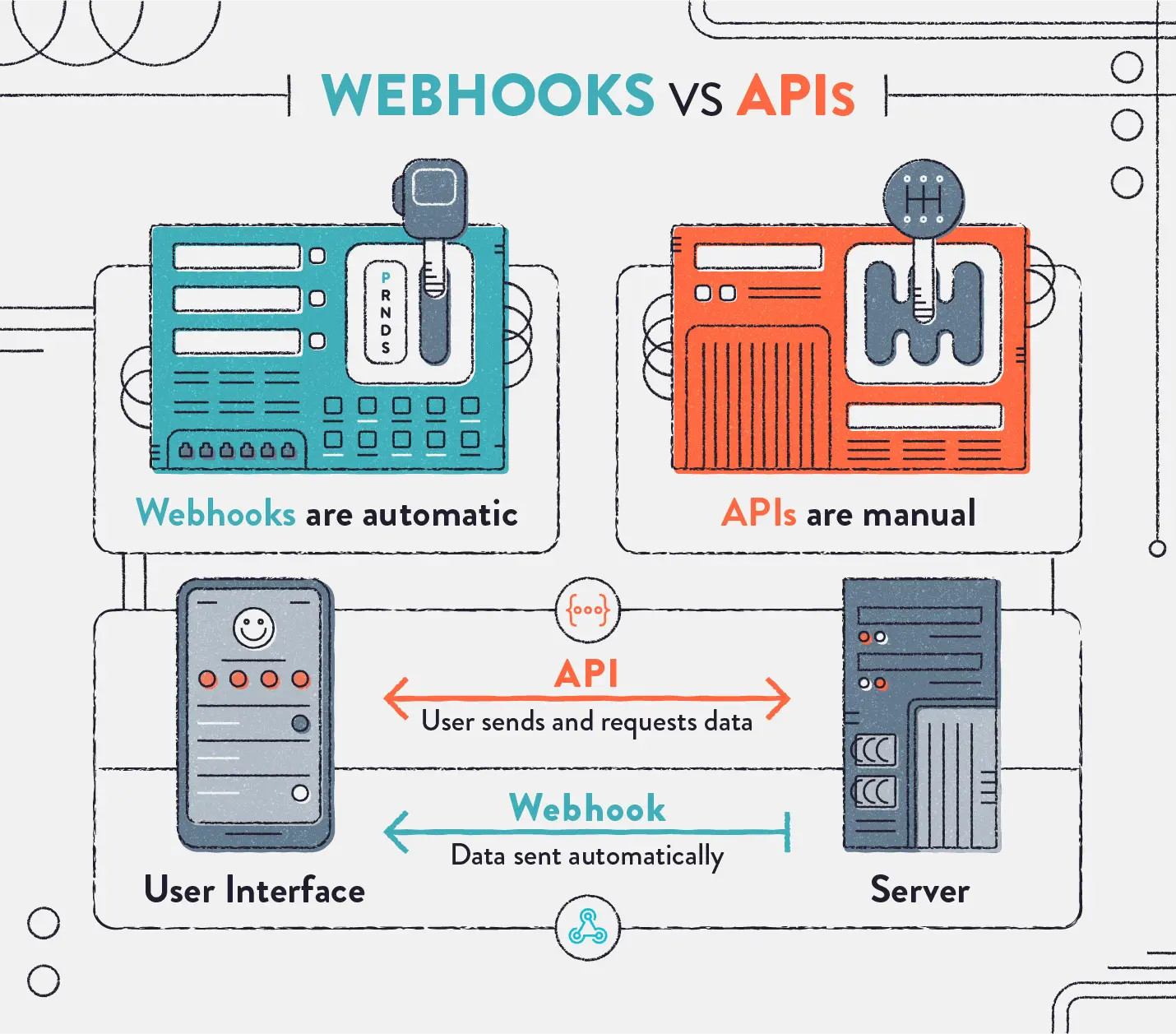
Webhooks vs. APIs: The Key Differences
While both webhooks and APIs serve the critical purpose of application integration, they operate on fundamentally different communication models:
1. Webhooks vs. APIs: Initiation of Communication:
- API (Pull): APIs follow a client-server request-response cycle. The client application initiates the communication by sending a request to the server application specifying the desired data or action. This is akin to you calling a waiter at a restaurant to place your order.
- Webhook (Push): Webhooks operate on an event-driven approach. The server application, not the client, initiates communication. When a pre-defined event occurs within the server (like an order being placed), it “pushes” a notification containing relevant data to a designated URL endpoint on another application. Imagine the kitchen staff ringing a bell to alert the waiter your food is ready.
2. Webhooks vs. APIs: Communication Direction:
- API (Two-Way): APIs enable two-way communication between applications. The client application sends a request, and the server application responds with the requested data or performing the desired action. This bidirectional flow allows for flexible data exchange and complex interactions.
- Webhook (One-Way): Webhooks facilitate a one-way communication channel from the server application to the designated URL on another application. They simply notify the receiving application about an event and send relevant data, but don’t expect a response.
3. Webhooks vs. APIs: Use Cases:
- API: APIs are more versatile and cater to a broader range of use cases. They are ideal for scenarios where applications need to retrieve specific data on demand (e.g., displaying weather information, logging in to a website using social media credentials). APIs also facilitate complex interactions, such as creating or updating data within a server application.
- Webhook: Webhooks excel at real-time updates and event-driven workflows. They are perfect for situations where applications need immediate notification of specific events (e.g., payment confirmations, stock updates, new content creation). Webhooks are lightweight and efficient, making them suitable for scenarios where constant polling for updates would be inefficient.
4. Webhooks vs. APIs: Complexity:
- API: APIs can be more complex to set up and manage compared to webhooks. They require developers to understand the specific functionalities and protocols of the API being used. Additionally, complex API calls might involve authentication and error handling procedures.
- Webhook: Webhooks are generally simpler to implement. They typically involve configuring the server application to trigger notifications for specific events and defining the URL endpoint for data delivery. The receiving application needs to be able to handle the incoming data format, but overall, webhooks offer a more lightweight integration approach.
5. Webhooks vs. APIs: Choosing the Right Tool:
The choice between using an API or a webhook depends on your specific needs:
- Data Needs: If your application requires retrieving specific data on demand or performing actions on a server, an API is the way to go.
- Real-Time Requirements: If real-time updates and immediate notification of events are critical, then webhooks are your best bet.
- Complexity: For simpler integration needs and event-driven communication, webhooks offer a lightweight and efficient solution. For more complex data exchange and interactions, APIs provide the necessary flexibility.
6. Can They Be Used Together?
While webhooks and APIs serve distinct purposes, they can be effectively combined in certain scenarios. For example, an API might be used to initially configure a webhook on a server application. Once configured, the webhook would then handle real-time notifications for specific events, while the API could be used for more complex data retrieval or manipulation tasks.
In conclusion, both APIs and webhooks are valuable tools for application integration. Understanding their key differences in communication style, data flow, and use cases is essential for choosing the right approach for your specific needs. By leveraging the strengths of both APIs and webhooks, you can achieve seamless data exchange and build efficient, interconnected applications.
Webhooks vs. APIs: Picking the Right Tool for the Job
While both webhooks and APIs facilitate application integration, selecting the right approach depends on the specific needs of your project. Here’s a breakdown of key factors to consider when making this decision:
1. Webhooks vs. APIs: Data Needs:
- API: Ideal for scenarios where your application needs to retrieve specific data on demand. This could include anything from displaying product information on an e-commerce website to fetching weather data for a weather app. APIs provide fine-grained control over data retrieval and allow for complex queries or filters.
- Webhook: More suited for situations where your application needs to be notified about events occurring within another application. These events can be anything from a new user registration to a payment confirmation or an inventory update. Webhooks deliver data about the event itself, but don’t directly retrieve specific data sets.
2. Webhooks vs. APIs: Real-Time Requirements:
- API: If your application needs are not time-sensitive, APIs are perfectly adequate. You can use them to periodically check for updates or new data.
- Webhook: If real-time updates and immediate notification of events are crucial, then webhooks are the clear winner. They provide a push-based approach, ensuring your application receives information about events as they happen. This is essential for scenarios like stock market tickers, fraud detection systems, or chat applications where instant communication is paramount.
3. Webhooks vs. APIs: Complexity:
- API: APIs can be more complex to set up and manage. Depending on the API’s design, you might need to deal with authentication, authorization, error handling, and understanding specific API protocols. This often requires developer expertise in handling API calls.
- Webhook: Webhooks are generally simpler to implement. They involve configuring the server application to trigger notifications for specific events and defining the URL endpoint where the data will be delivered. While the receiving application needs to handle the incoming data format, webhooks offer a more lightweight integration approach.
4. Webhooks vs. APIs: Scalability:
- API: APIs provide more flexibility and scalability. You can leverage a single API to interact with various applications or services, potentially reducing integration complexity in the long run.
- Webhook: While webhooks can be used for multiple notifications within a single server application, they typically require a separate webhook configuration for each event and receiving application. This might become cumbersome if dealing with a large number of events or integrations.
In essence, consider APIs for:
- On-demand data retrieval
- Complex data interactions (create, update, delete)
- Integrations requiring flexibility and scalability
On the other hand, choose webhooks for:
- Real-time event notifications
- Simpler and faster integration needs
- Lightweight data delivery
Can They Be Used Together?
Absolutely! APIs and webhooks can be powerful allies in certain scenarios. For example, an API might be used to initially configure a webhook on a server application. Once set up, the webhook would handle real-time notifications for specific events, while the API could be used for more complex data retrieval or manipulation tasks.
By carefully considering your data needs, real-time requirements, complexity constraints, and desired level of scalability, you can select the most appropriate integration approach – webhooks, APIs, or even a combination of both – to achieve seamless data exchange and build efficient, interconnected applications.
Conclusion
Forget carrier pigeons, webhooks and APIs are the new messengers for your apps! But which one to choose? Don’t peck around in confusion, reach out to ONextDigital’s Web Development Service. We’ll be your data dispatchers, ensuring your apps don’t get lost in translation. Think of webhooks as speedy couriers, delivering real-time notifications. Need that instant stock update or payment confirmation? Webhooks have it covered. APIs, on the other hand, are more like customizable mail trucks, allowing you to request specific data whenever you need it. No matter your app integration needs, ONextDigital’s Web Development Service can craft the perfect strategy. We’ll analyze your requirements, recommend the most efficient approach (webhooks, APIs, or even a combination!), and then build a seamless integration that keeps your apps talking – and your data flowing – smoothly. So ditch the outdated methods and let ONextDigital orchestrate the data symphony for your applications!