No-code platforms are revolutionizing the way we create websites and web applications. They allow anyone to build and launch their own online projects without writing a single line of code. But with so many no-code options available, how do you decide which one is right for you? In this article, we will compare two of the most popular no-code platforms: Webflow vs Bubble. We will look at their features, pricing, pros and cons, and use cases. By the end of this article, you will have a better idea of which no-code platform suits your needs and goals.
What is Webflow?
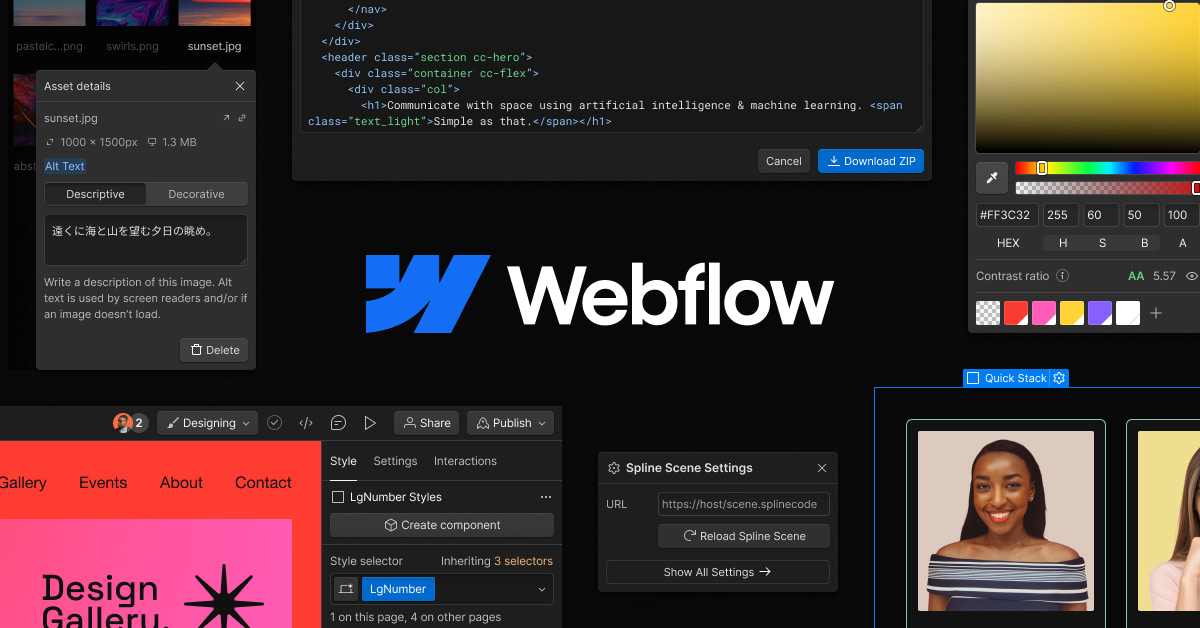
Webflow is a no-code platform that lets you design and develop responsive websites, including e-commerce sites, blogs, and portfolios. It offers a visual interface for creating and customizing your web pages, as well as a content management system (CMS), hosting, and e-commerce support.
Webflow is ideal for designers, creative professionals, and businesses that need visually appealing and interactive websites. You can also add your own code if you want to extend the functionality of your site. Webflow has a large community of users and experts, as well as a rich library of templates, tutorials, and resources.
What is Bubble?
Bubble is a no-code platform that enables you to build and launch web applications and dynamic websites. It allows you to create database-driven applications with features like user authentication, workflows, and complex logic.
Bubble is designed for entrepreneurs, startups, and individuals who want to create custom web apps without coding. You can use Bubble’s visual editor to drag and drop elements, set up actions, and integrate with third-party services. Bubble has a vibrant ecosystem of plugins, themes, templates, and database management tools.
Webflow vs Bubble: Features
Webflow and Bubble have different features and capabilities, depending on what you want to build and how you want to build it. Here are some of the main differences between the two no-code platforms:
- Design: Webflow has a more advanced and intuitive design interface, allowing you to create stunning and responsive websites with animations and interactions. Bubble has a more basic and functional design interface, focusing more on the logic and data of your app.
- Development: Webflow is mainly for creating websites, while Bubble is more for creating web applications. Webflow provides a CMS, hosting, and e-commerce support, while Bubble offers workflows, database, and user management. Webflow allows you to add custom code, while Bubble does not require any code at all.
- Customization: Bubble has more customization options, as you can create any type of web app with any functionality you want. Webflow has some limitations, as you can only create websites that fit within its framework and templates.
- Integration: Bubble has more integration options, as you can connect your app with hundreds of third-party services and plugins. Webflow has fewer integration options, as you can only use the ones that are compatible with its platform and code.
Webflow vs Bubble: Pricing
Webflow and Bubble have different pricing plans, depending on your needs and budget. Here are some of the main differences between the two no-code platforms:
- Webflow: Webflow has three types of plans: site plans, account plans, and e-commerce plans. Site plans are for hosting your websites, starting from $12 per month. Account plans are for using Webflow’s design and development tools, starting from $16 per month. E-commerce plans are for selling products online, starting from $29 per month. Webflow also offers a free plan with limited features and a 14-day trial for paid plans.
- Bubble: Bubble has four types of plans: hobby, personal, professional, and production. Hobby plan is free, but with limited features and no live app. Personal plan is $25 per month, with more features and a live app. Professional plan is $115 per month, with more capacity and performance. Production plan is $475 per month, with more scalability and support. Bubble also offers a 14-day trial for paid plans.
Webflow vs Bubble: Pros and Cons
Webflow and Bubble have their own advantages and disadvantages, depending on your preferences and expectations. Here are some of the pros and cons of each no-code platform:
- Webflow:
- Pros: Webflow is great for creating beautiful and responsive websites, with a lot of control over the design and layout. Moreover, Webflow is good for adding custom code and integrating with other platforms. Webflow has a large and helpful community, as well as a lot of resources and tutorials.
- Cons: Webflow is not very suitable for creating complex and data-driven web applications, as it lacks some of the features and functionality that Bubble offers. Webflow is also more expensive than Bubble, especially if you need multiple site plans and e-commerce plans.
- Bubble:
- Pros: Bubble is excellent for creating custom and interactive web applications, with a lot of flexibility and customization. Furthermore, Bubble is good for handling data and logic, as well as integrating with many third-party services and plugins. Bubble has a vibrant and innovative ecosystem, as well as a lot of templates and examples.
- Cons: Bubble is not very good for creating simple and elegant websites, as it has a more basic and functional design interface. Bubble is also less user-friendly and intuitive than Webflow, as it has a steeper learning curve and more complexity.
How to Choose the Best No-Code Platform for You
As you can see, Webflow and Bubble are both powerful and popular no-code platforms, but they serve different purposes and audiences. The best way to choose the right one for you is to consider your needs, goals, and preferences. Here are some questions to ask yourself before you decide:
- What do you want to build? A website or a web app?
- How important is design and aesthetics for you? Do you need a lot of control and creativity over the look and feel of your project?
- How complex and functional do you want your project to be? Do you need a lot of features and logic for your project?
- How much time and money are you willing to spend on your project? Do you have a budget and a deadline for your project?
- How comfortable are you with learning and using a new platform? Do you prefer a simple and intuitive interface or a flexible and customizable one?
Based on your answers, you can choose the no-code platform that best suits your needs and goals. Webflow is better for creating websites, while Bubble is better for creating web apps. Webflow is also more design-oriented, while Bubble is more data-oriented. Additionally, Webflow is more user-friendly, while Bubble is more customizable.
Conclusion
In conclusion, Webflow and Bubble are both amazing no-code platforms that can help you create your own online projects without coding. However, they have different features, pricing, pros and cons, and use cases. The best way to decide which one is right for you is to consider your needs, goals, and preferences.
If you need help with choosing the best no-code platform for you, you can contact ONextDigital, a web development service that specializes in no-code solutions. We can help you with Webflow, Bubble, or any other no-code platform that fits your needs. Contact us today and let us help you turn your ideas into reality.