Shopify image sizes: How to optimize Shopify image sizes for Better User Experience
Shopify image sizes are extremely important in the e-commerce door. Shopify is a top-rated purchasing solution with everything a seller requirements to sell online and in a physical store. Ideal for both – aspiring beginners and experienced professionals, Shopify remove much of the hassle that show up with running a business. It offers a host of tools that cause it easy to accelerate the sales funnel.
But regardless of its supporting interface, marketers often feel missed when the time comes to transfer their product specifics on the dashboard. Since just like any other online store, Shopify has essential guidelines in place for product images. And adhering to the excellent image size for Shopify stores is ideal for better conversions.
Fortunately, the Shopify image requirements are pretty quite to pursue. And once you perfect the best practices for Shopify photo sizes, you will be able to create an eye-catchy store and bring your guest with a creamy experience.
In this post, let’s explore everything you need to know about the image size for Shopify products and how to optimize them for improved discernability.
What do image sizes mean in your Shopify store?
We are all aware that your online store’s visuals can make or break it. If you get them right, you’ll have the attention of the visitor and a positive impact on your sales, engagement, and brand reach. However, if you fail to provide the best image quality, Shopify customers will leave.

In fact, according to Jeff Bullas, 94% of posts with images receive more views than those without. Furthermore, people are visual learners, with 65% of visual content remembered for up to three days compared to 10% of textual material.
When it comes to Shopify product images, however, adhering to the Shopify image size recommendation is required. While there are numerous reasons for doing so, here are a few of the most important ones to demonstrate our point:
Improved user experience: The recommended Shopify product image size ensures that your images are viewable on all devices without being blurry or stretched. This will allow online shoppers to better visualize the product and gain a better virtual understanding of it. As a result, it will improve their overall shopping experience in your Shopify store.
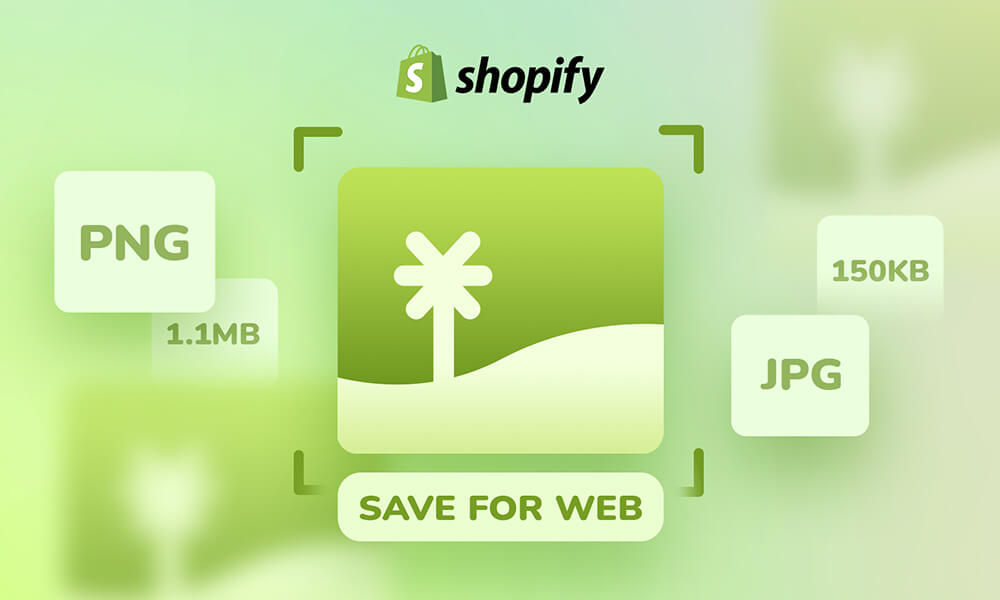
Fast loading time: Images can add weight to a page and slow it down. Customers, on the other hand, expect web pages to load in three seconds or less. Otherwise, they are likely to abandon and leave your page. Optimizing them for the ideal image size for Shopify and compressing them to a smaller file size will help your page load faster. And, of course, avoid the same fate for your eStore.
Improved SEO efforts: When images are properly optimized, they have a fast page load time. This directly signals to search engine algorithms that your page meets internet user expectations and, as a result, will rank you higher in SERPs.
Your images should be large enough to show product details but small enough in file size to avoid slowing down the page’s loading speed.
Shopify allows images with a maximum resolution of 4472 x 4472 pixels and a file size of up to 20 MB. This is not to say that you should always use the predefined dimensions on your site.
For the best quality, Shopify image sizes for a square product photo should be 2048 x 2048 pixels.
You should aim for a minimum image size of 800 x 800 pixels. Visitors must be able to zoom into high-resolution images.
Image sizes may be recommended by your theme. The Debut theme, for example, recommends image sizes of 1200 to 2000 pixels in width and 400 to 600 pixels in height.
Because themes can crop images differently, adhering to the recommended sizes for your theme is critical.
Here are some specific recommendations for the sizes of various types of images on your website.
Image ratio on a Shopify store for various types of images
Aside from the main product image, Shopify provides numerous opportunities to highlight your brand with visuals in front of visitors. You can follow the same guidelines as we did above. However, we recommend approaching the various areas of Shopify individually.
Let’s take a look at the five different kinds of Shopify images and their dimensions
Image Size For Shopify Collections
The Shopify collection feature, also known as a gallery, allows shop owners to organize similar category products in their own buckets or groups. They can also add tags to the product images, allowing visitors to further filter the items they need.
The e-commerce company has not specified a recommended Shopify image size. You can use any size you want up to 4472 x 4472 pixels.
However, we recommend that the images be kept to a maximum size of 2048 x 2048 pixels. Square product images perform best because they provide the best quality when zooming in and out.
Another thing to bear in mind when creating a collection picture on Shopify is that the sizes should be consistent and harmonious with one another. This indicates that the height to width ratio should remain constant. Otherwise, it will muck up the interface of your Shopify store and leave a bad impression on your site visitors.
Image size for Shopify slideshow
This tool allows you to highlight select goods and have them autoplay or pop up. Because the photographs will be cropped or shrunk on different devices, it is ideal to utilize a high resolution, highlighting the greatest qualities of the product, and utilizing shots with some space around the goods.
Depending on the topic, center the image and establish its focal point to guarantee the desired attribute is in the limelight on any screen.
The best Shopify slideshow picture size will depend on the theme. The width of the image should be
between 1200 and 2000 pixels, however we recommend 1600 pixels for best display, and the height should be between 400 and 600 pixels.
Shopify header image size
Adding an image to the header, such as a logo or even an upcoming promotion, is possible. That image will be displayed with the header on all pages and can be used, for instance, to highlight a major product.
Assume you’re taking use of this location. Because the header section is visible on every page of your store, it is critical that you upload the proper Shopify picture size. In fact, the header is the first thing shoppers notice as they browse your business from top to bottom.
Because logo proportions vary, the most significant measure in this scenario is the header height. Shopify supports heights ranging from 100 to 250 px. The ideal Shopify header picture size, on the other hand, should be around 120px in height.
Shopify banner image size
The Shopify banner size is one of the hardest parameters to fix, as it may vary according to the theme and devices.
It should also be noted that banner images that work well with desktops don’t necessarily adjust automatically on mobile devices. In fact, many users have complained of images that get stretched inappropriately or become blurry on smartphones and tablets.
For the banner, choose clean, straightforward, high-resolution photographs that take into account any extra visual elements that may be put on top of it. Consider the text and button colors to ensure they stand out against the backdrop image.
Shopify logo size
Shopify recommends a maximum logo size of 450 x 250 pixels. While it does not have to be the specified size, make sure that your Shopify store’s logo does not exceed the sidebar’s width of 250 pixels.
Image sizes based on the types of photos
Aside from the suggested Shopify product picture size, there are several more factors to consider when uploading photographs to the e-commerce platform.
Formats for images in your Shopify store
Let’s take a look at the four most widely used picture formats before you start optimizing your business based on the Shopify image size guidance.
JPG/JPEG
JPG, one of the most common picture formats, is well-known for its short file sizes and high color fidelity. It is also simple to compress, allowing users to easily alter the size and quality so that it loads faster.
Shopify strongly urges its users to utilize JPEG file format for product photographs since it provides good quality while being relatively minimal in size for seamless loading.
GIF
GIF image files can only have 256 indexed colors. They are preserved in lossless format, which means that compression will not degrade their quality.
When web pages require visuals with text, such as navigation buttons, GIFs are a frequent format. They are also popular for animations and may be used to animate your Shopify store.
BMP
Another frequent picture format that you may find in your Shopify store is BMP. It has uncompressed image data and monochrome support for the best digital images.
The disadvantage of BMP file format is that they are relatively large in size. It is recommended that you utilize a Shopify product picture size optimizer when using them in your Shopify store.
PNG
The PNG image format is another popular image format on Shopify. It is very popular among Shopify suppliers since it gives designers more control over the backdrop, colors, and patterns. PNG also works better with detailed, high-contrast images than other file formats.
The size is the only disadvantage of using PNG in your Shopify store. Because PNG image files are larger, they can considerably slow down your website’s load time and negatively damage the user’s surfing experience.
Shopify image sizes that are commonly utilized
Shopify provides several aesthetic positioning options for online retailers. These graphics serve several functions. They do, however, have a suggested ideal size for greater visibility, much like the main product picture.
Let’s look at the most widely used Shopify photos and their suggested sizes.
| Image Type | Size (Width x Height) |
|---|---|
| Favicon | 32 x 32 |
| Menu images | 360 x 360 |
| Newsletter | 425 x 575 |
| Video placeholder image | 1600 x 900 |
| Gallery | 800 x 800 |
| Testimonials | 1600 x 1000 |
| Logo | 450 x 250 |
Image types to incorporate in your Shopify store
Although Shopify allows companies to submit up to 250 photographs per item, it is not recommended to utilize this many photos because it will slow down loading performance. However, you may utilize a variety of photos in your business to attract customers and efficiently sell your items.
Images devoted to the product
These images are stand-alone views of your goods, as the name implies. Product-only photographs, which are typically filmed on a white or neutral-colored background, show the ‘star’ item from various viewpoints to assist shoppers in making a purchasing decision.
When photographing products, it is critical to maintain the layout of all the photographs identical with one another. It is also important to remember Shopify’s optimal image size criteria for a seamless interface.
Currently in use product
The product in use is the second sort of image to utilize in your Shopify store, either in its natural context or alongside products that compliment the core product.
These sorts of images will improve potential consumers’ understanding of the product and enhance engagement and conversion.
Graphic overlays on photographs
For a more personalized look, you may add graphic overlays such as text and other images to your photos. This is simple to produce using programs like Canva or comparable options.
You may use graphics in your Shopify store to display informational stuff. This might be an image of various versions, a size chart, or even a color selector.
Why should you avoid using Shopify theme images?
Most people develop their own online stores using free Shopify themes. While these themes are totally customizable, they are limited to specific Shopify website picture sizes.
They also have a 1:2 image ratio.
However, the Shopify cover photo size may not do justice to certain of your product photos and may need to be adjusted.
Fortunately, Shopify allows users to modify photographs in accordance with their best practices. Don’t sacrifice image quality for the sake of size in your chosen theme. You can also use tools like TinyImg to improve the appearance of your product images.
Mobile image optimization
Images are one of your most valuable assets and should be an integral part of your content strategy. They enable you to tell a story and communicate with your customers in ways other than words. But what if you don’t use the correct image size? What if those images aren’t optimized for mobile devices, which are quickly becoming the most popular way to access the Internet? How can you ensure that your images load quickly?
Did you know that 79% of mobile users purchased something with their smartphone in the last six months? This means that optimizing your images for mobile devices will be critical in 2022 and beyond.
Most of the time, Shopify automatically resizes images to fit mobile and small screen devices. However, you may need to manually edit the images on mobile devices from time to time.
Some pointers for making your image mobile-friendly:
- Avoid using very large images because they may become blurry on mobile devices.
- Use square images and keep your product centered vertically and horizontally.
- Make use of lazy loading to ensure that your images load quickly on mobile devices.
- Every time you add an image, check how it looks on mobile.
Product Image Best Practices
It is not simple to select photographs and adhere to the Shopify image size standard. Great photography, on the other hand, inspires e-commerce visitors and promotes conversions. So, here are some brief pointers to ensure that your photographs operate properly.

Editing consistency
Remember to edit your photographs consistently to give your site visitors a consistent experience in your online store. For a consistent and professional appearance, the size, style, background, and possibly even color layout should all be consistent.
A/B comparison testing
While these are the best sizes for Shopify product images, there is no such thing as a one-size-fits-all solution. Each business is unique, and what works for you may not work for someone else.
This is why you should always experiment with different image types and styles to see what works best for your store. Make sure to run extensive tests on the images to see which ones get the most clicks and conversions.
Make use of stock photos.
You may also illustrate your content with low-cost stock photos in banners and blogs. However, while stock photos might be ubiquitous, make sure to add your own touch by altering and incorporating overlays to make them relevant to your company.
Conclusions
You may find yourself devoting more effort on Shopify image sizes than you anticipated. Properly sized product photos may make your shop appear professional, attracting customers.
Examine the documentation for your online shop theme carefully for any recommendations on the appropriate slideshow, banner, collection, and product picture sizes.
All of the above information about Shopify image sizes still makes you confused and need to seek assistance, we will always wait for you here to answer your questions. Please get in touch!