How to Create and Share Your Own Webflow Showcase in 5 Easy Steps
Webflow is a powerful platform that lets you design, build, and launch responsive websites without coding. But did you know that you can also showcase your work and inspire others with Webflow? In this article, we will show you how to create and share your own Webflow showcase in 5 easy steps. Whether you are a beginner or an expert, you can use Webflow to create stunning websites and share them with the world. Let’s get started!
What is Webflow Showcase?
The Webflow Showcase enables users to exhibit their websites to both the Webflow community and beyond. Users can explore, duplicate, and personalize the most recent websites #MadeinWebflow, drawing inspiration from the impressive designs and interactions crafted by fellow Webflow users. Furthermore, users have the opportunity to display their own sites, receiving feedback, acknowledgment, and visibility for their efforts.
What are advantages and disadvantages of Webflow Showcase?
The Webflow Showcase feature enables Webflow users to share their websites with both the Webflow community and a global audience. Here are some of its advantages and disadvantages:
Advantages:
– Users can explore, duplicate, and personalize the most recent websites #MadeinWebflow, finding inspiration from the impressive designs and interactions crafted by other Webflow users.
– Users can exhibit their own sites, receiving feedback, acknowledgment, and exposure for their work.
– The platform offers a real-time visual design tool that enables the creation of ultra-responsive websites without requiring coding knowledge.
– Access to advanced SEO controls native to the Webflow ecosystem facilitates the development of SEO-friendly websites.
Disadvantages:
– In comparison to platforms like Wix or GoDaddy, Webflow Showcase may be relatively challenging to navigate for some website builders.
– Dependence on third-party and user-generated content could lead to issues related to reliability, security, or outdated information.
– Webflow Showcase may not be suitable for certain types of websites, such as ecommerce or those with dynamic content, which require more extensive functionality and integration.
– Compatibility issues with certain browsers or devices, particularly older ones that do not support the latest web standards, may arise.
Steps to create and share your own Webflow Showcase
Step 1: Choose a Webflow template or start from scratch
The first step is to choose a Webflow template or start from scratch. Webflow has hundreds of free and premium templates that you can browse, clone, and customize. You can find templates for animation, interactions, ecommerce, portfolio, and more. You can also filter them by category, popularity, or cloneability. To access the templates, go to Webflow Showcase and click on “Looking for premium templates?”.
If you prefer to start from scratch, you can create a new project and use Webflow’s visual editor to design your website. You can drag and drop elements, style them with CSS, and add interactions and animations. You can also use Webflow’s CMS to manage your content and dynamic data. Webflow gives you full creative control over your website, without writing a single line of code.
Step 2: Publish your website and enable showcase
The next step is to publish your website and enable showcase. To publish your website, you need to have a Webflow account and a hosting plan. You can choose from different hosting plans depending on your needs and budget. Webflow offers basic, CMS, business, and enterprise hosting plans. You can also use a custom domain name for your website, or use a free Webflow subdomain.
To enable showcase, you need to go to your project settings and click on the “Showcase” tab. There, you can toggle the switch to “Enable showcase”. You can also edit your site’s details, such as the name, description, thumbnail, tags, and categories. You can also choose whether you want to allow cloning, which means that other Webflow users can copy your website and use it as a starting point for their own projects.
Step 3: Add your website to the Webflow Showcase
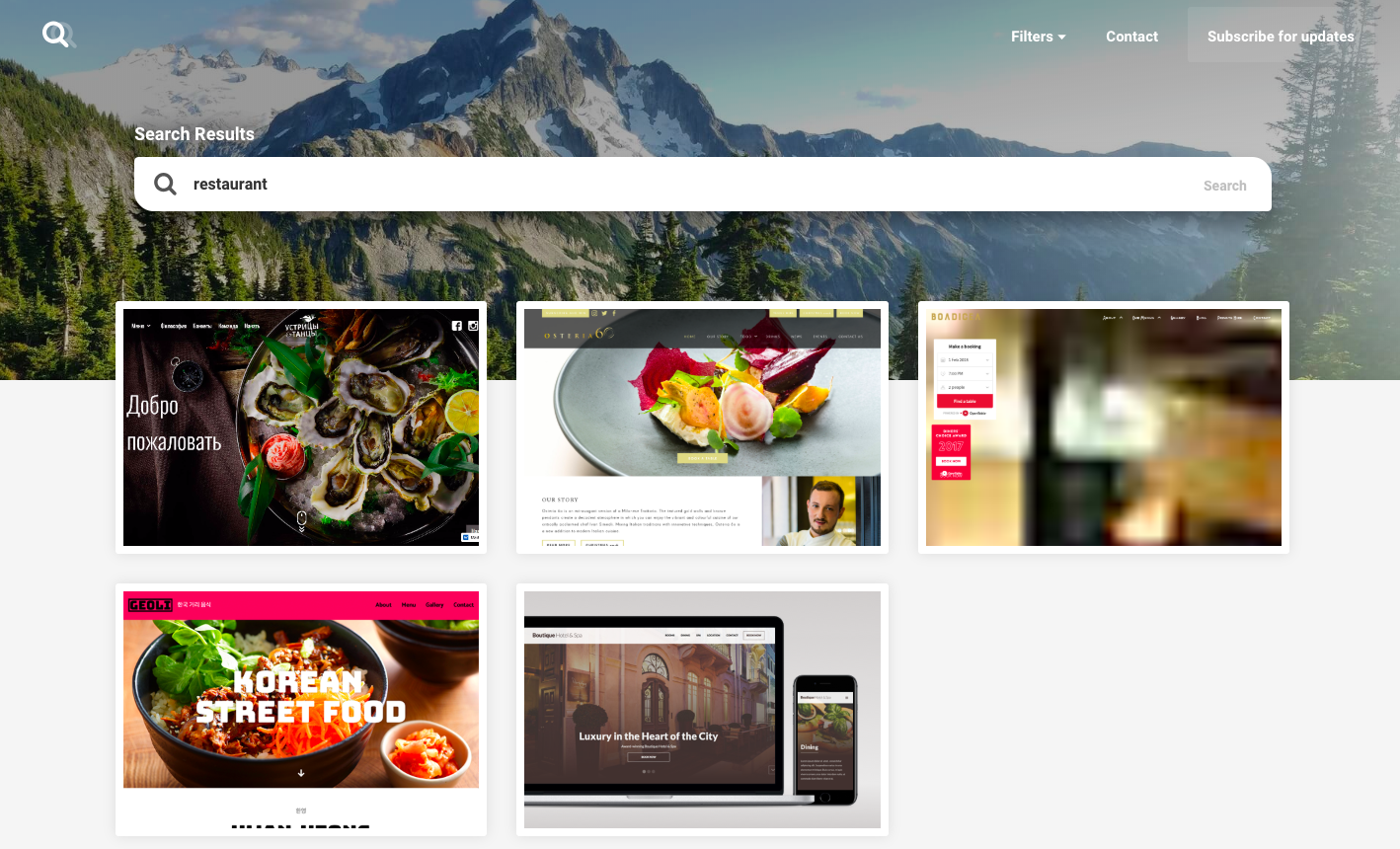
The third step is to add your website to the Webflow Showcase. The Webflow Showcase is a web space where website builders exchange and share design-related information on Webflow. You can browse, clone, and customize the latest websites made in Webflow. You can also filter them by category, popularity, or cloneability. To access the Webflow Showcase, go to Webflow Showcase.
To add your website to the Webflow Showcase, you need to click on “Showcase your site” and select your site from the list. You can also choose whether you want to select the site from workspaces or from creator credits. Once you select your site, you can review and edit your site’s details, such as the name, description, thumbnail, tags, and categories. You can also preview how your site will look on the Webflow Showcase.
Step 4: Share your website with the Webflow community and beyond
The fourth step is to share your website with the Webflow community and beyond. You can share your website with the Webflow community by posting it on the Webflow Forum, the Webflow Facebook Group, or the Webflow Twitter account. You can also join the Webflow Meetups and Events to network with other Webflow users and showcase your work in person.
You can also share your website with the wider web audience by using social media, email marketing, or SEO. You can use Webflow’s built-in tools to optimize your website for search engines, such as adding meta tags, titles, descriptions, and keywords. You can also use Webflow’s integrations to connect your website with other platforms, such as Google Analytics, Mailchimp, Zapier, and more.
Step 5: Get feedback and improve your website
The final step is to get feedback and improve your website. You can get feedback from the Webflow community by asking for comments, suggestions, or critiques on your website. You can also use Webflow’s feedback feature to collect and manage feedback from your clients, teammates, or users. You can enable feedback by going to your project settings and clicking on the “Feedback” tab. There, you can toggle the switch to “Enable feedback” and copy the feedback link.
You can also get feedback from other sources, such as online surveys, user testing, or analytics. You can use these feedback to improve your website’s design, performance, usability, and accessibility. You can also use Webflow’s editor to make changes to your website without affecting the live version. You can preview and publish your changes whenever you are ready.
Conclusion
Congratulations! You have learned how to create and share your own Webflow showcase in 5 easy steps. You have also learned how to use Webflow’s features and integrations to design, build, and launch responsive websites without coding. You have also learned how to showcase your work and inspire others with Webflow. We trust you found this article enjoyable and beneficial.
If you need more help with Webflow or web development, you can contact us at ONextDigital. We are a web design and development agency that specializes in Webflow, UX/UI design, and mobile app development. We can help you create stunning websites and apps that suit your needs and goals. Contact us today and let us know how we can help you.