How to change the website icon in Shopify?
Shopify is an e-commerce platform that supports businesses running an online store. It offers a good option for opening stores to reach customers on an international level. It helps you increase both your sales and reach without experiencing the growing difficulties that come with outlet development. In this article, we will find out What exactly a Shopify website icon and how can we change it.
What is a website Shopify icon or Shopify favicon?
A website Shopify icon or a favicon – I think you will be surprised because it’s combined by “favorite” and “icon”. It is a small image or logo that appears next to the web address. You can see favicons on your browser tabs, as well as on browser pages that list web addresses, such as the bookmarks page. You can add a favicon to your online store to help consolidate your brand and to add a bright look to your website.
Change a website Shopify icon store on your desktop
Option 1: Change the Shopify icon in the Shopify theme settings
1. Login with your theme:
After logging in to your Shopify admin, select Themes

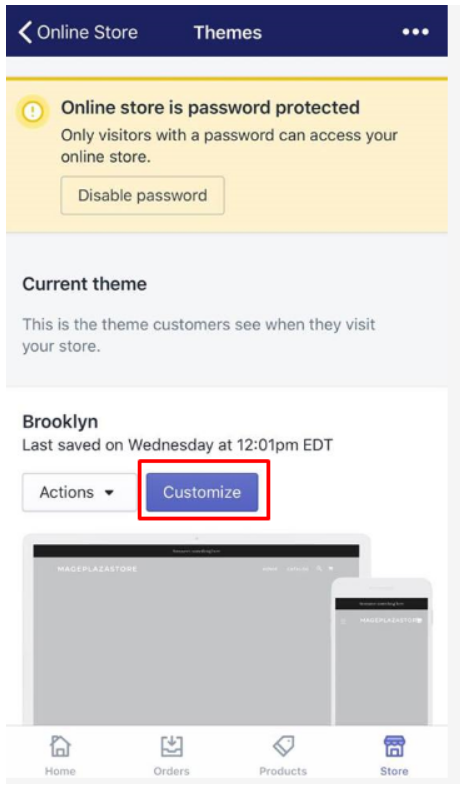
2. Click the button Customize:
Choose the theme that you want to edit and then click “Customize” next to the area.

3. Click on the Theme settings:
From the theme editor toolbar, click on Theme settings

4. And you’ve found the favicon area! Click on the “Favicon” menu and you can select any image.

- The “Library” tab: Show all the images you uploaded on Shopify. If you want to choose a picture from your computer, you can click “Upload” to post a new picture.
- There are “Free images” also. You can choose in the “Free images” tab.
5. The last step is “Save” the picture that you chose.
Option 2:Change the Shopify icon in the theme.liquid file
Updating the theme.liquid file is more complex, so you only choose this option when you have to (and don’t forget to make a backup of your store, it never hurts).
- As with the first option, you need to go to the theme settings screen.

- Click on the three dots area, or “Theme Actions” may be
- Click “Edit code.” It’ll open a new window, so if you get into trouble it may be the time you need to update your pop-up blocker.

- And then scroll down, and click “Add new asset”

5. Choose your favicon file on your computer and upload the asset. Note the filename of your favicon for later on:

6. You need to find the theme.liquid file in the Layout folder, and click to open:
7. Please use control + F to search for “favicon”, or bellow full code: <link rel=”shortcut icon” href=”{{ settings.favicon | img_url: ’32×32′ }}” type=”image/png” />
8. Replace settings.favicon | img_url: ’32×32′ with:my-favicon.ico | asset_url
The my-favicon.ico is the filename of the asset you uploaded before.
9. Click Save.
7 Steps to change a favicon of Shopify stores on your mobile
- Tap “Store” at the bottom of the page after logging in.
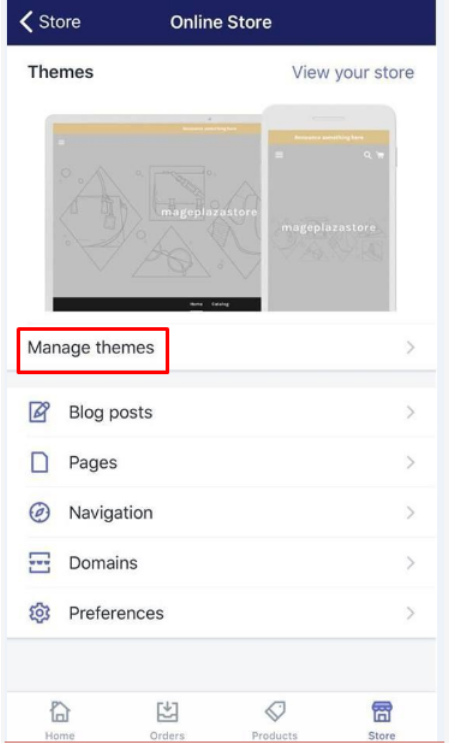
- Tap Online Store => Manage themes.
From the “Sale Channels” area, you can tab “Online store” => “Manage Themes”


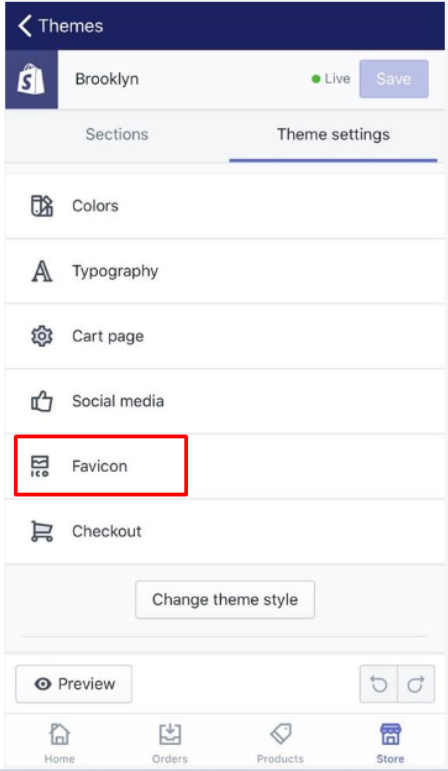
3. Choose the Theme settings tab.
And from the theme editor toolbar, please select the Theme settings tab
4. Choose Favicon.
Tap Favicon to continue.

5. Touch Select image. From the Favicon image section, choose Select image.

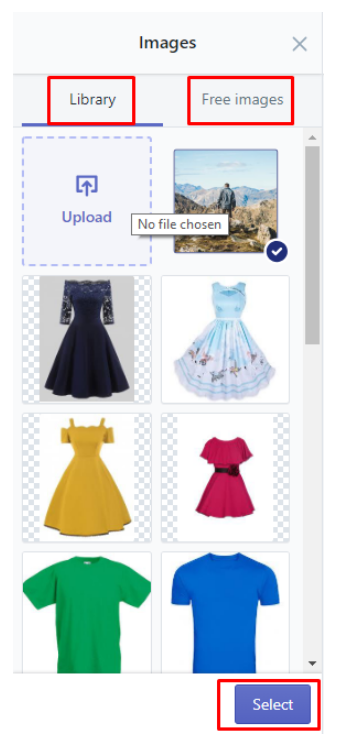
6. Tab the favicon image. There’re 2 options same as on the desktop: Library or Free images.

7. Save the favicon image
Wrap up
The above instructions are very easy to proceed with even if you don’t have the technique in case you would like to change a website Shopify icon. Or maybe you’d like to change the other things instead of an icon for your online store, please don’t hesitate to contact us. ONEXT DIGITAL is confident in providing adorable solutions based on our experience and professional staff.