Understanding Shopify contact us page with best examples and guide to create it.
The Shopify contact us page is often one of the least optimal locations on its entire site. Customers can contact you with questions about products, policies, or orders. All Shopify themes come with a built-in contact form for you to apply to the pages you create. By making your Contact Page more engaging, you’ll give your customers a great experience.

Why have a Contact Us page?
Trust is the most valuable currency that e-commerce stores possess. When new visitors trust your brand, they are more likely to make a purchase. Furthermore, customers are more likely to refer you and continue purchasing from you the next time.
Customers can rest assured that their complaints and feedback are being heard thanks to the Contact Us form. Make it simple for your customers to contact you if something goes wrong, such as a missing delivery or a damaged product. Customers want to know you’ll be there to help if something goes wrong.
Finally, be ready to answer customer questions and possibly convert website visitors into customers. When customers delay a purchase, it is often because they have questions or need to come to a decision on one last important detail. Customers can quickly get the answers they require if you are easy to contact.
What information should appear on the contact us page?
1. All affiliate information is linked

It is critical that you include your customers on the page if they can be linked to you through your email. List your business phone number, physical address, and Twitter account, for example.
On your Contact page, you can also communicate with customers about:
- A map of your current location
- Ordering and sales units’ email addresses
- Estimated working time and timely feedback
2. A pertinent call to action
Someone will inevitably land on your Contact Us page but not fill out the form to contact you. This is an excellent time to invite them to do something else, such as sign up for your newsletter, look at your sale items, or follow you on social media.
3. Frequently Asked Questions
You’ll notice that many customers have similar inquiries. They may want to know how long delivery will take and how much it will cost. Adding a FAQ section to your Contact Us page can help customers self-service and get answers to their questions without waiting for a response from your team.
4. Links to the help center and related tutorials
If the FAQ doesn’t completely solve the customer’s question, they can search the tutorials to find the answer. Link to your help center or specific support videos or blog posts that answer their questions.
5. Customer reviews
Adding positive customer reviews to your Contact Us page will leave a mark on your customer’s minds. Product reviews on Shopify are the most reliable form of marketing to increase -commerce for your Shopify store. Most customers only buy a product after seeing online reviews because it directly influences their purchasing decision.
Contact Us page examples that combine form and function
Using the Contact pages already included in their Shopify theme, it’s easier to incorporate all the features listed into the -page. By using the Contact pages already included in their Shopify themes the businesses listed below have turned a simple Contact Us form into a valuable resource for their customers.
1. KeySmart
This Contact page packs a lot of information into a simple, clean design. Depending on your question, KeySmart offers a plethora of contact methods.

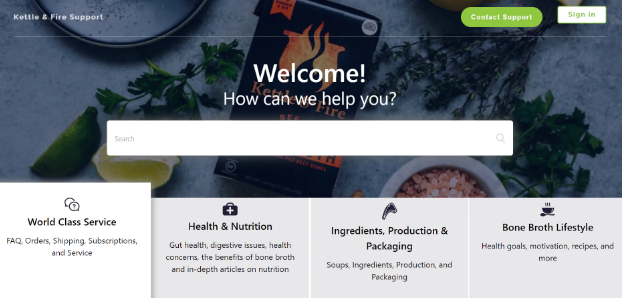
2. Kettle & Fire
Kettle & Fire suggests four topics on its Contact Us page to help customers find the right team to contact (and potentially find an answer themselves along the way). Customers can access online documentation or contact information alongside a stunning product image.

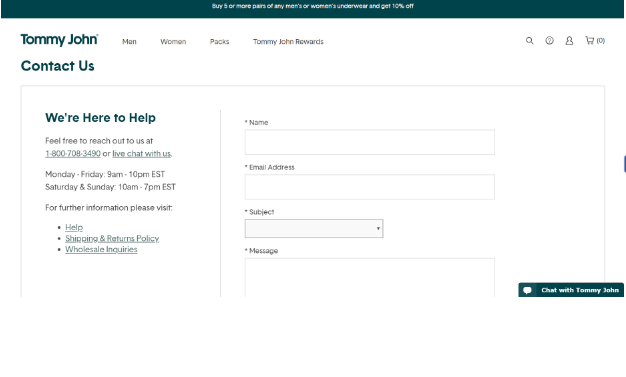
3. Tommy John
Tommy John makes it simple for customers to communicate with the brand by embedding a Zendesk contact form and providing live chat directly on its Contact Us page. There are also links and additional information to ensure that each visitor gets exactly what they need.

How to have an effective Contact Us page?
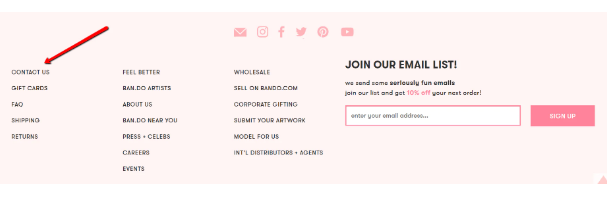
1. Make your Contact page easy to find
Sadly no one can find your Contact Us page. Accessible means customers can navigate to your Contact page when they need to talk to you. There are two places that work really well: your main navigation bar and the footer at the bottom of each page.
2. Create a Welcome Contact Page
Your contact page resembles a barrier designed to keep intruders out. At the top of the default Shopify Contact page, you can add a copy to provide additional information and help customers complete the form. Include asking customers to let you know if they need anything that makes your brand feel accessible.
3. Choose the goals of your Contact Us page
Not all Contact Us pages serve the same function. You also have additional pages that perform distinct functions, such as the homepage and the About page template. Choosing the likely audience for a Contact Us page helps choose which features or areas to include.
Here are a few common purposes for Contact Us pages:
- Support: Assist current customers who are having problems with their orders, wish to return or exchange a product or have difficulty finishing a purchase.
- Sales: Assist prospective customers in making a purchasing choice, convert prospects into customers, and provide a route for bulk or warehouse purchases.
- Press or public relations: Assist the media in connecting with the appropriate persons to tell your story.
- Human capital: Assist potential workers in applying for jobs or inquiring about your organization.
How to add a Contact Us page in Shopify?
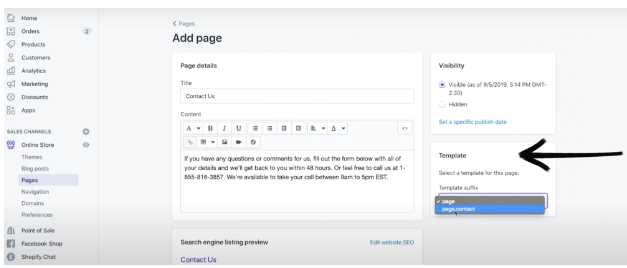
1. Navigate to Online Store > Pages in your Shopify admin panel and click Add page.

2. Give your page a headline, such as Contact Us or Get In Touch.
3. In the Content box, enter whatever text you want to appear above the contact form (you may leave it blank if you don’t want any content).

4. Select “Contact” from the theme template dropdown menu in the Online shop area.

5. Click save.
Select your form fields
The built-in Shopify basic contact form has three fields: Name, Email, and Message. If you’re just starting out, this may be plenty because it readily gathers enough information for you to reply to the consumer and have a fruitful interaction.
Customize your Contact Us form
You have numerous choices for customizing the Contact Us form. While updating the fields in the default Shopify form fields requires some simple code modification, you can also embed the coupon form from your support desk straight into a page or utilize the Shopify App to create a more fully featured contact form.
Feedback is how you grow and learn.
Your customers are fact-checking your overall shopping experience at every stage, and they present problems and opportunities that you may never have encountered.
Conclusion
A great Contact page will put customers at ease and help them find a solution or provide better feedback when they have a problem. Making it easy for customers to communicate is essential to building trust and learning how to create a better customer experience, which makes your Contact Us page one of your most valuable pages.
If you have questions about how to add a Contact Us page in Shopify, our ONext Digital, with top experts will solve the problem for you. Don’t forget to contact us again.

Trang liên hệ với chúng tôi của Shopify thường là một trong những vị trí kém tối ưu nhất trên toàn bộ trang web của nó. Khách hàng có thể liên hệ với bạn khi có thắc mắc về sản phẩm, chính sách hoặc đơn đặt hàng