Bigcommerce headless: Is It the Right Choice For You?
BigCommerce has been developing for headless in recent years because they understand the power headless brings to their customers. In this article, we’re going to find out the definition and review some benefits of BigCommerce headless.
What is Bigcommerce headless?
Headless BigCommerce is an architecture that separates the storefront from the backend. Headless BigCommerce uses APIs to connect with assorted channels – mobile, web, in-store, and email.
The strength of headless BigCommerce is the flexibility of creating integrations.

BigCommerce headless: Advantages and Disadvantages
If you are looking into going headless, you already know some of the enormous benefits more generally. We’ll focus on the advantages and disadvantages of a BigCommerce headless build here.
Advantages
More interactive interface
BigCommerce headless brings options for which technology can be used to build the interface. Instead of being locked into BigCommerce’s system, your site can now be powered by a more beautiful and interactive ReactJS or VueJS interface.

Unique branding
Finding a theme or template that is perfectly right for your business’s brand is so tough. Going headless gives you the tools to take a custom design and turn it into a new theme.
Increased site speed
With a headless, your site has automatically reduced the front and back end of shared processing power, resulting in better site performance. Additionally, by outstanding functions like order processing and catalog management to specialized tools, we can make sure regarding site response and load time.
Furthermore, BigCommerce allows you to use PWAs (Progressive Web Apps) like Next.js, which can report your eCommerce website into a static asset (where content delivery occurs through a network and not a server). With the use of PWAs, you can realize a strong speed improvement.
Better adaptation
This pro follows the previous point – combining many factors leads to an overall increase in conversions. For example:
- Better site speed and performance due to an interactive and customizable interface;
- Flexibility for users to create customized product promotions, especially in marketing.
Disadvantages
Checkout uses the BigCommerce domain
This is the biggest problem with headless BigCommerce at the moment. The shopping experience happens on your store’s domain but the checkout process happens on the BigCommerce domain.
Sending user certificates and authentication across separate domains is a shouldn’t thing in the internet security world so there’s no easy way to make this happen.
This means that every user is adding their details to the order form. No matter what they’re doing: they’re past purchasers, or even if they’re actively logged into your store. They will still need to go through the whole checkout process of adding their name, email, address, and credit card details.
Need developer and designer supporting
Headless BigCommerce setups that aren’t suited to small, developmental, or low-budget stores. The fact is a web designer and developer need to be joined in building the website.
If you’re trying to bootstrap your first online store but still need to pay designer and developer support, it’s going to be the brakes on your project.
More systems to manage
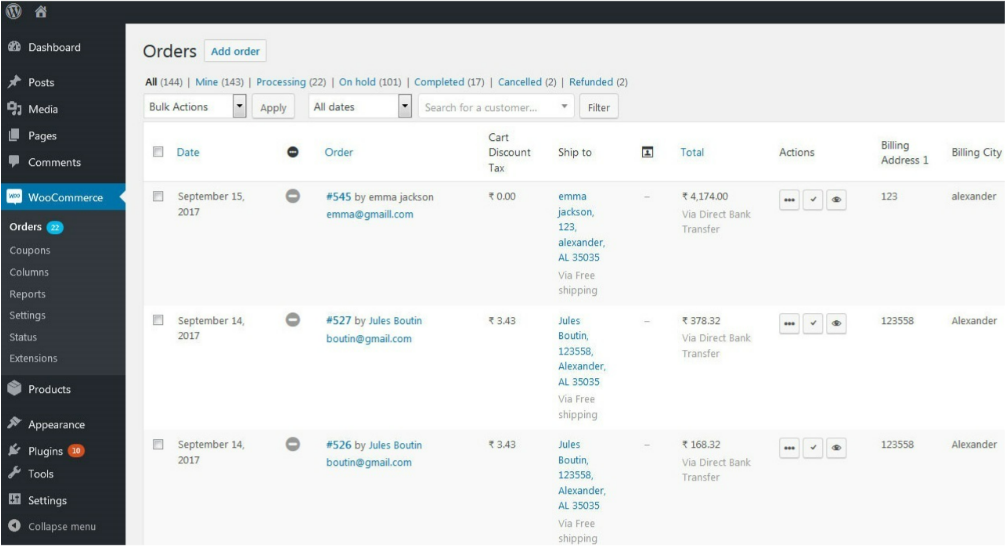
Headless adds more systems that you need to manage to keep your website running. You’ll add content, add new products, and check your analytics on three separate platforms rather than simply jumping into BigCommerce. This isn’t a huge disadvantage if you’re familiar with web technologies because you’re already used to using countless platforms in your day-to-day activities. However, if you’re a fan of keeping simple things then you’ll need to get used to combining different platforms.
Need support from a 3rd party analytics platform
Adding a custom front end to your store can affect the connection with BigCommerce’s analytics. Running a store without analytics is unrealistic. There are hundreds of signals you need to keep watching and that helps you make a business strategy.
To get this functionality working you’ll need to combine your store with an analytics platform like Google Analytics or Segment. There will be some further configuration to get these platforms up and running.
Plugins need to be rebuilt
Any plugin that has code working on both the backend and front end will need some modifications. If the plugin doesn’t provide a grown-up API then it may not be possible to get it working.
Fortunately, most of the popular plugins like stamp.io, AfterShip, and Yotpo have proper APIs that can be used to leverage their functionality. But there’s still a large of custom development work required to rebuild the plugins. These things add time and money. Two of the most important factors new business owners struggle to manage.
How to go headless with a BigCommerce store?
The flexibility of BigCommerce’s headless solution means that you can access their platform in several ways.
DIY it with BigCommerce
Besides being able to integrate with a third-party CMS, they provide integrations with a large of third-party services, meaning you can select the exact service that you would like and have full control over your eCommerce website.
In case you’re using a CMS to take your store headless, this action represents your store’s front end.
Following this route will require a bit of technical know-how, either from an agency or your own in-house team (capable of both!), so get the lay of the land ahead of deciding to do it yourself.
JAMstack approach
You can also design your front end completely from scratch, picking the best in eCommerce services and creating a totally your own solution.
You’ll work with a headless agency to congregate all the pieces of your headless architecture (CMS, CDN, middleware, SSR, frontend) into one connected build. You’ll have control over your services but will need to handle each on your own.
Both the DIY and JAMStack methods are going to demand a fair amount of re-built behind the scenes.
If your online store is already up and running, the interruption might be too much, especially if you don’t have much developer experience or a strong team to support the evolution.
Frontend-as-a-service (FEaaS)

Another alternative is to use an all-in-one front-end platform to take the headache out of going headless. Shogun Frontend provides a simple, low-code solution to proceed with it.
This solution has been developed to meet the needs of modern commerce, using static web pages, PWA technology, and a merged frontend approach to beautiful sites with awesome load times and special customer experiences.
Wrap up
Headless commerce is not very popular for now, but soon it will be. And, here, we’re completely speaking from a “need to have it” point of view. If you are itching to start your headless commerce journey, please do not hesitate to contact us. A pioneer of headless technology, ONEXT DIGITAL leverages the power of headless architecture to build experience-driven solutions for your business. With our vast knowledge and experience in the software industry, we’re confident in implementing end-to-end development of headless solutions for your businesses.