In the fast-paced world of mobile app development, having the right set of design tools can be a game-changer. These tools not only streamline the design process but also contribute significantly to creating visually appealing and user-friendly mobile applications. As we step into 2023, let’s explore the Top 20 mobile App Design Tools that are poised to make a significant impact on the app design landscape.
Top 20 Mobile App Design Tools for 2023
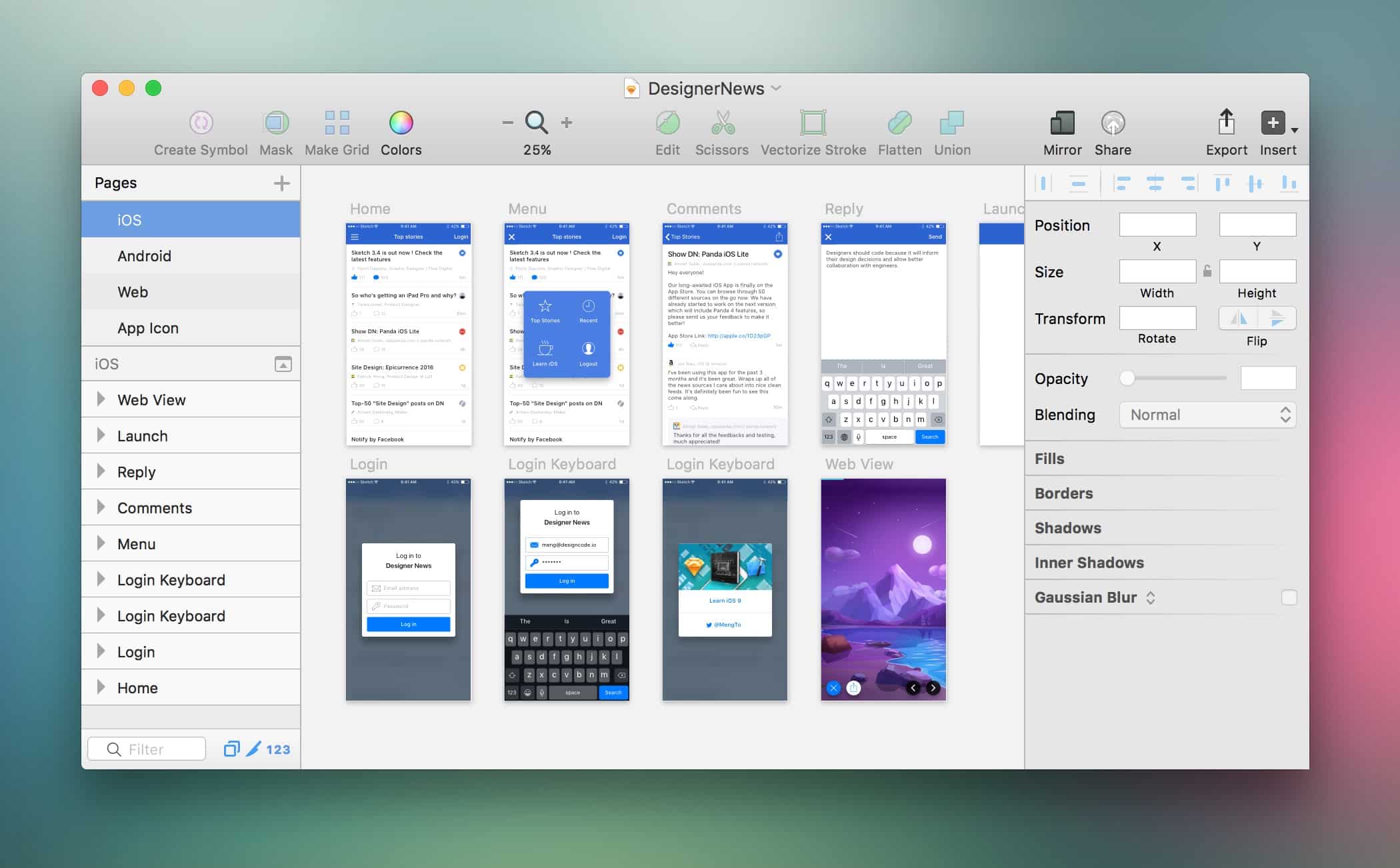
1. Sketch:
Sketch is a vector-based design tool tailored for macOS. Its extensive plugin ecosystem, responsive design features, and artboard functionality make it a staple for UI/UX designers.
2. Figma:
Figma stands out for its collaborative cloud-based approach, allowing multiple users to work on a project simultaneously. Its real-time collaboration, prototyping, and developer handoff features are noteworthy.
3. Adobe XD:
Adobe XD integrates seamlessly with other Adobe products. It offers an intuitive interface, rapid prototyping capabilities, and interactive design features, making it ideal for designing and testing user experiences.
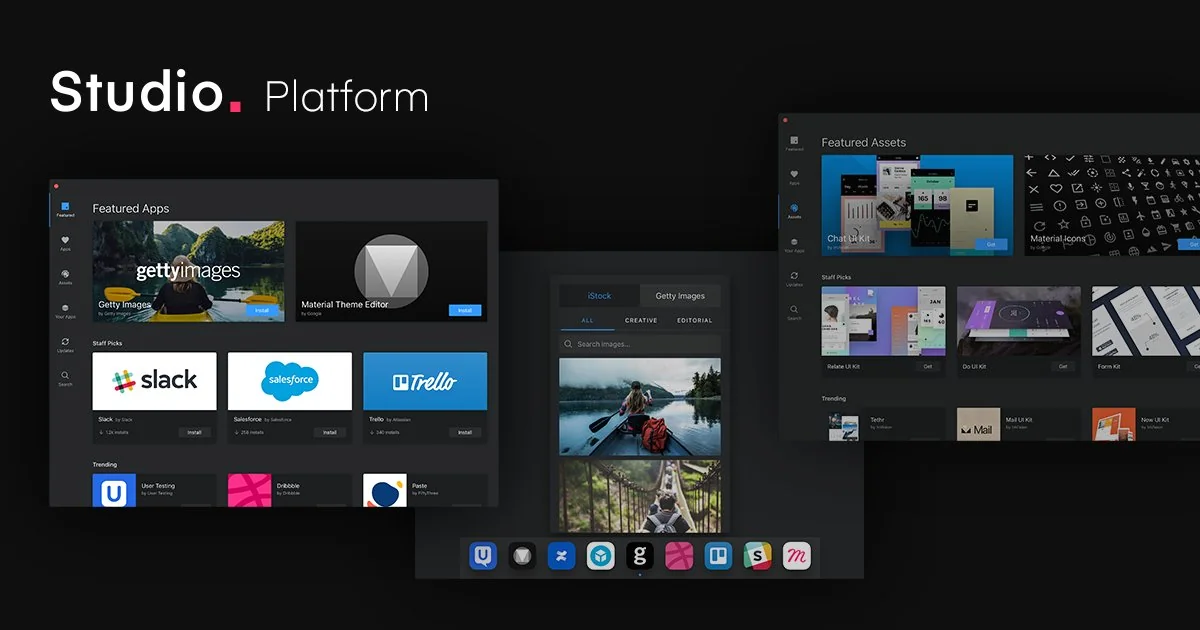
4. InVision Studio:
InVision Studio focuses on animations and interactions. Its adaptive layout engine and advanced prototyping tools enable designers to create dynamic and engaging app interfaces.
5. Axure RP:
Axure RP is a robust prototyping tool that enables designers to create complex interactions and animations. It’s particularly useful for simulating realistic user experiences before development.
6. Marvel:
Marvel’s simplicity makes it popular among designers. It offers intuitive prototyping and collaboration tools, making it easy to create interactive prototypes and share them with stakeholders.
7. Principle:
Principle specializes in animation and interaction design. Its timeline-based interface allows designers to create intricate animations and transitions, giving life to static designs.
8. Zeplin:
Zeplin streamlines the design-to-development process. It generates style guides, assets, and code snippets from design files, facilitating seamless collaboration between designers and developers.
9. Protopie:
Protopie excels in high-fidelity prototyping without requiring coding skills. Its advanced interactions and animations create lifelike prototypes, helping designers visualize their concepts vividly.
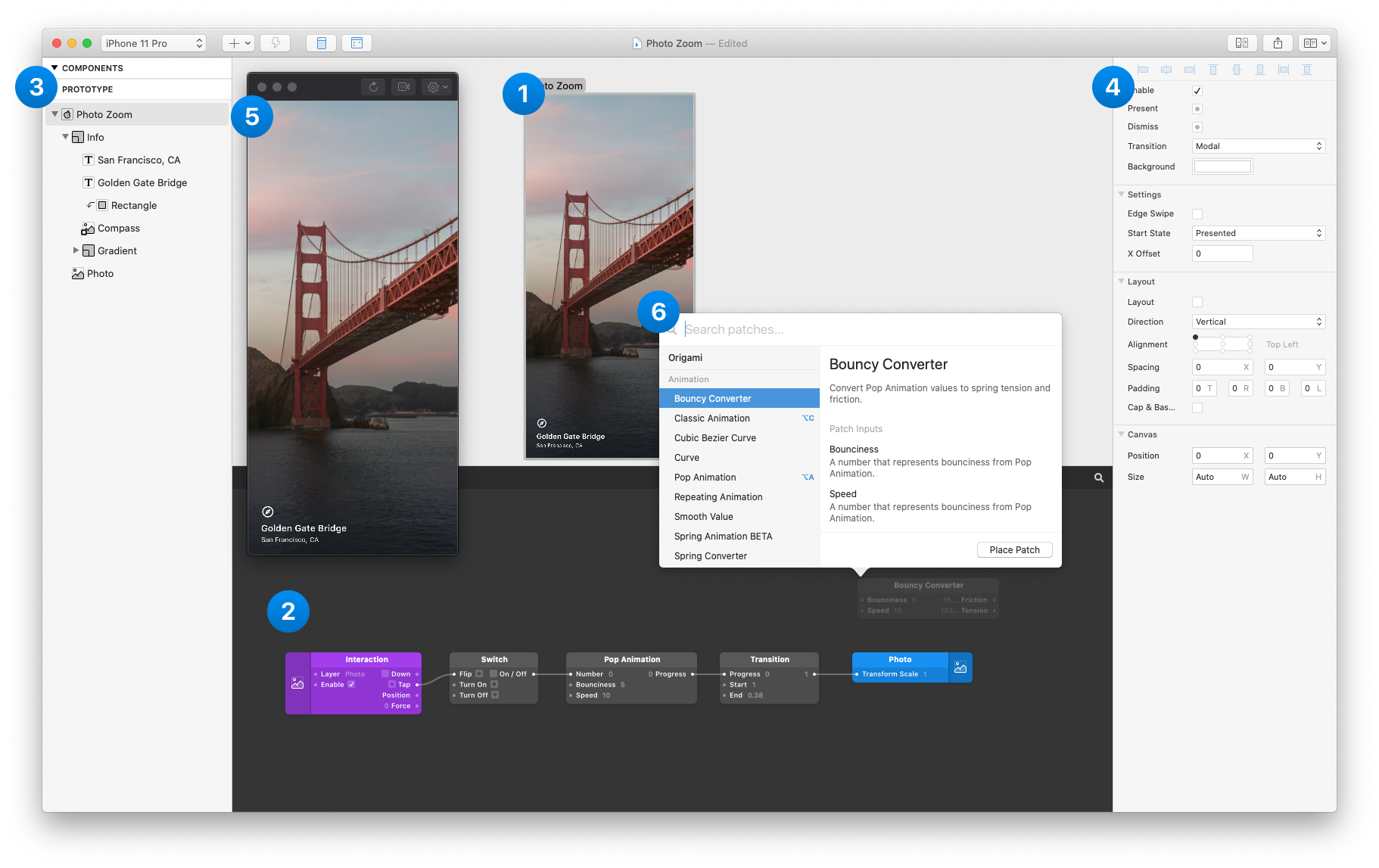
10. Origami Studio:
Origami Studio, developed by Facebook, is tailored for designing interactive interfaces. Its node-based system allows designers to create sophisticated prototypes with intricate interactions.
11. Flinto:
Flinto’s straightforward interface and gesture-based interactions make it an excellent choice for designers focusing on mobile app experiences. It’s efficient for creating simple yet effective animations.
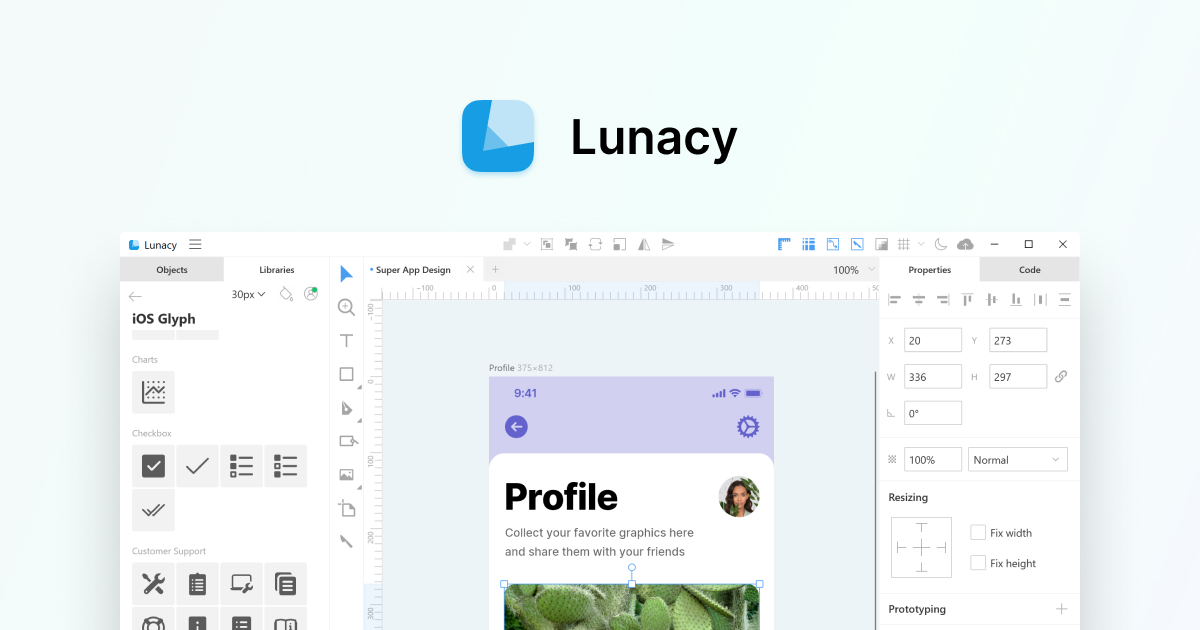
12. Lunacy:
Lunacy, designed for Windows users, supports Sketch files and offers vector editing capabilities. It’s a versatile tool for designers working on the Windows platform.
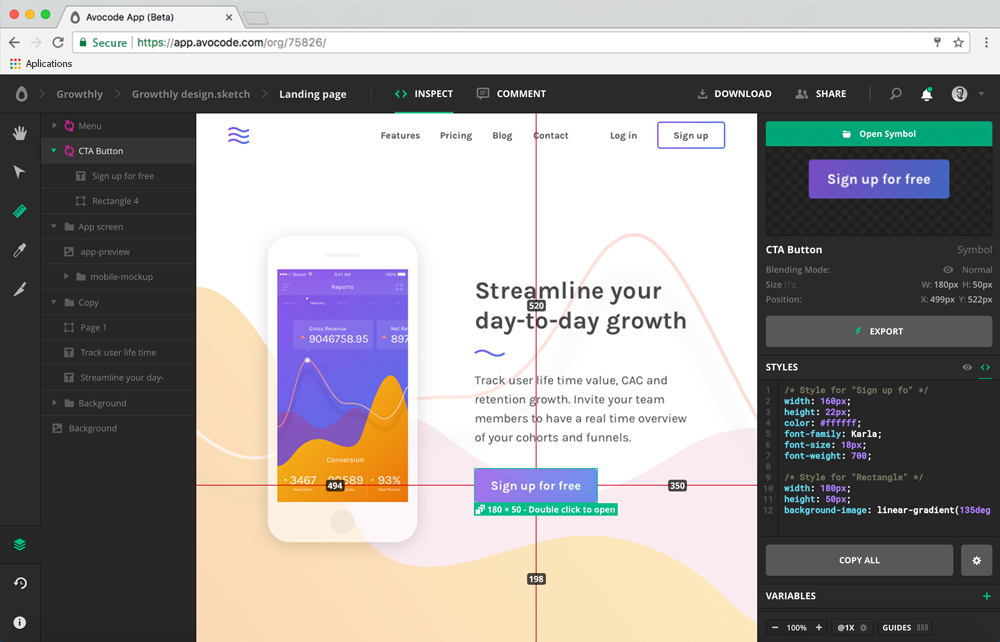
13. Avocode:
Avocode simplifies the design-to-code process. It allows designers to export assets, inspect designs, and generate code snippets, enhancing collaboration between design and development teams.
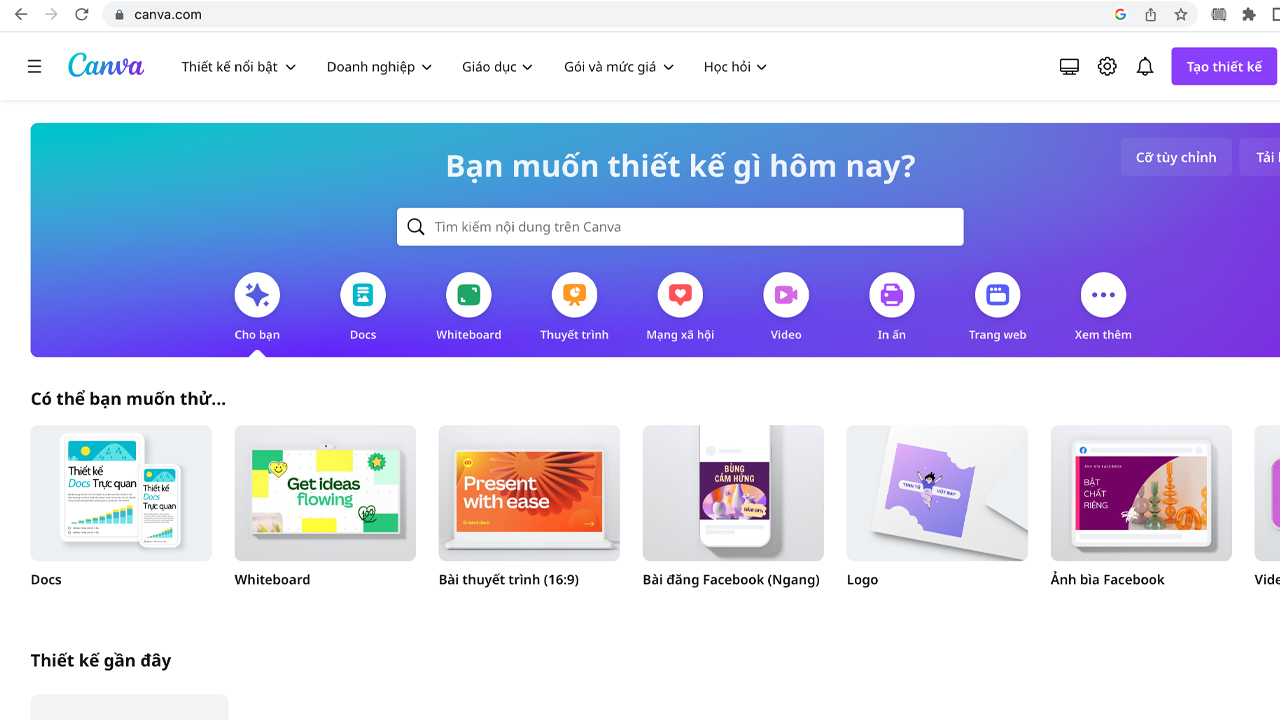
14. Canva:
Canva is a user-friendly graphic design tool suitable for creating app-related visuals. Its vast library of templates, customizable elements, and collaborative features make it accessible for designers and non-designers alike.
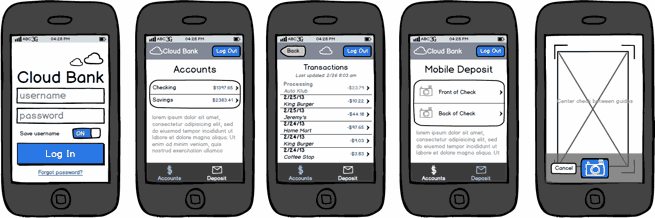
15. Balsamiq:
Balsamiq is a wireframing tool emphasizing simplicity. It’s perfect for quickly sketching out app ideas and user interfaces, aiding designers in the initial brainstorming and ideation phases.
16. Overflow:
Overflow focuses on user flow diagrams. It allows designers to create detailed user journeys, linking screens and interactions, providing a comprehensive overview of the app’s navigation and user experience.
17. Sketchbook:
Sketchbook by Autodesk is a professional-grade drawing application. It’s ideal for designers who prefer sketching their concepts before digitizing them, enabling them to explore ideas freely.
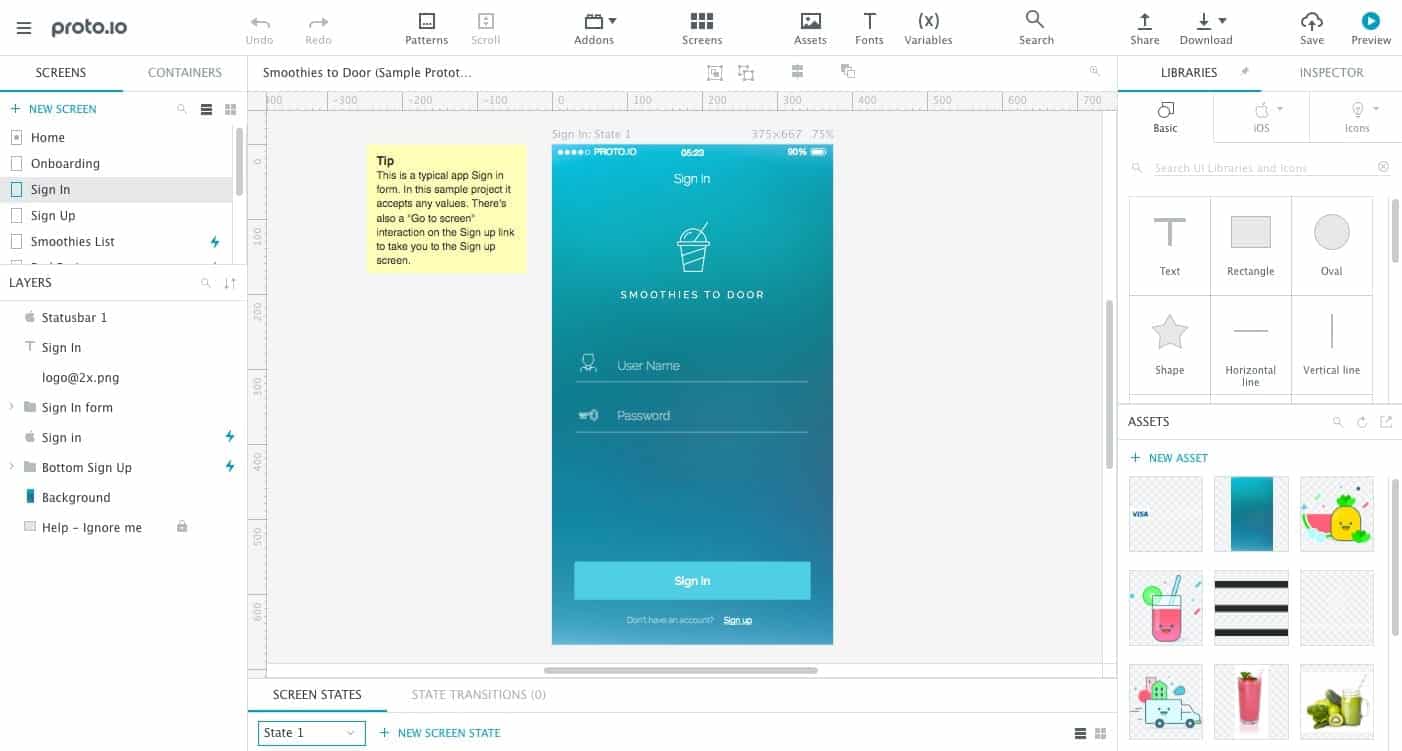
18. Proto.io:
Proto.io serves as an ideal platform for novice users in mobile app prototyping. Its user-friendly interface allows beginners to create prototypes without coding, thanks to its drag-and-drop functionality. The platform offers an extensive icon gallery with numerous SVG icons for buttons, lists, and tab bars, and it also supports web fonts.
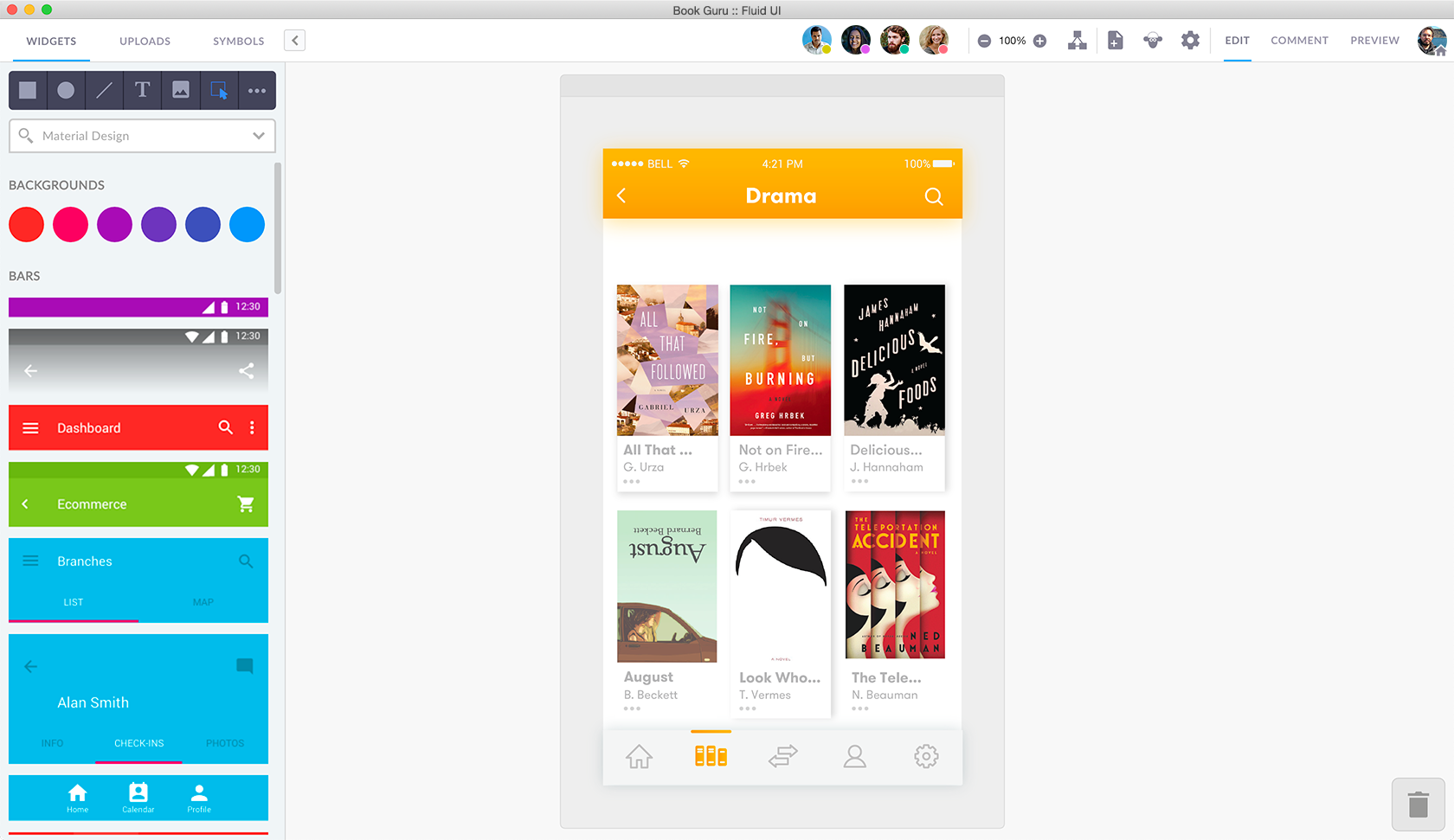
19. Fluid UI:
Fluid UI allows you to design interactive prototypes for mobile apps through taps, swipes, clicks, and various gestures, using their straightforward linking system. You can craft visually appealing prototypes within minutes, utilizing their extensive collection of over 2,000 built-in components sourced from Material Design, iOS, Windows, and Wireframe libraries.
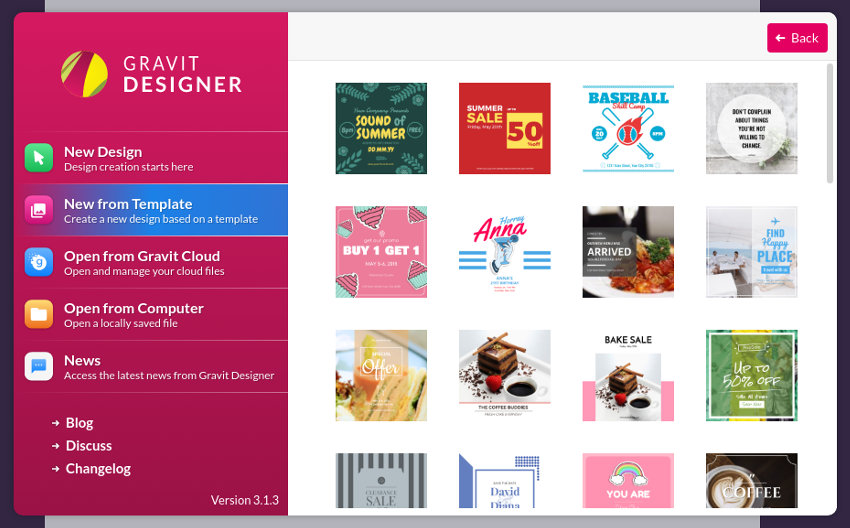
20. Gravit Designer:
Gravit Designer is a versatile design tool compatible with various platforms. It offers powerful vector editing features, making it suitable for creating detailed and visually appealing app interfaces.
Conclusion
As we delve into 2023, the world of mobile app design is witnessing a paradigm shift, driven by innovative tools and technologies. The top 20 mobile app design tools highlighted here offer a diverse range of features, catering to various design needs and preferences. Whether you prioritize collaboration, intricate animations, or seamless prototyping, these tools empower designers to transform their creative visions into functional and visually appealing mobile applications.
By staying informed about these cutting-edge design tools, designers can adapt to evolving trends and deliver exceptional user experiences. As we embrace the future of app design, these tools will undoubtedly play a pivotal role in shaping the next generation of mobile applications.
OnextDigital, with a ten-year of experience, is dedicated to providing top-notch Mobile App Development services to enhance your website and business growth. Reach out to us today!