3D Websites: Top 7 Best Examples in 2024
Forget scrolling through endless menus and flat images. Imagine a website where you can walk through a virtual showroom, spin a product around in 3D, or navigate a captivating storyline. This isn’t science fiction – it’s the future of web design, and it’s arriving now with 3D websites. These immersive experiences are revolutionizing the way we interact with the web, boosting engagement, and leaving a lasting impression on users. Dive deeper and discover how 3D websites are transforming online experiences, from mind-blowing product presentations to captivating brand storytelling.
7 Best Examples of 3D Websites
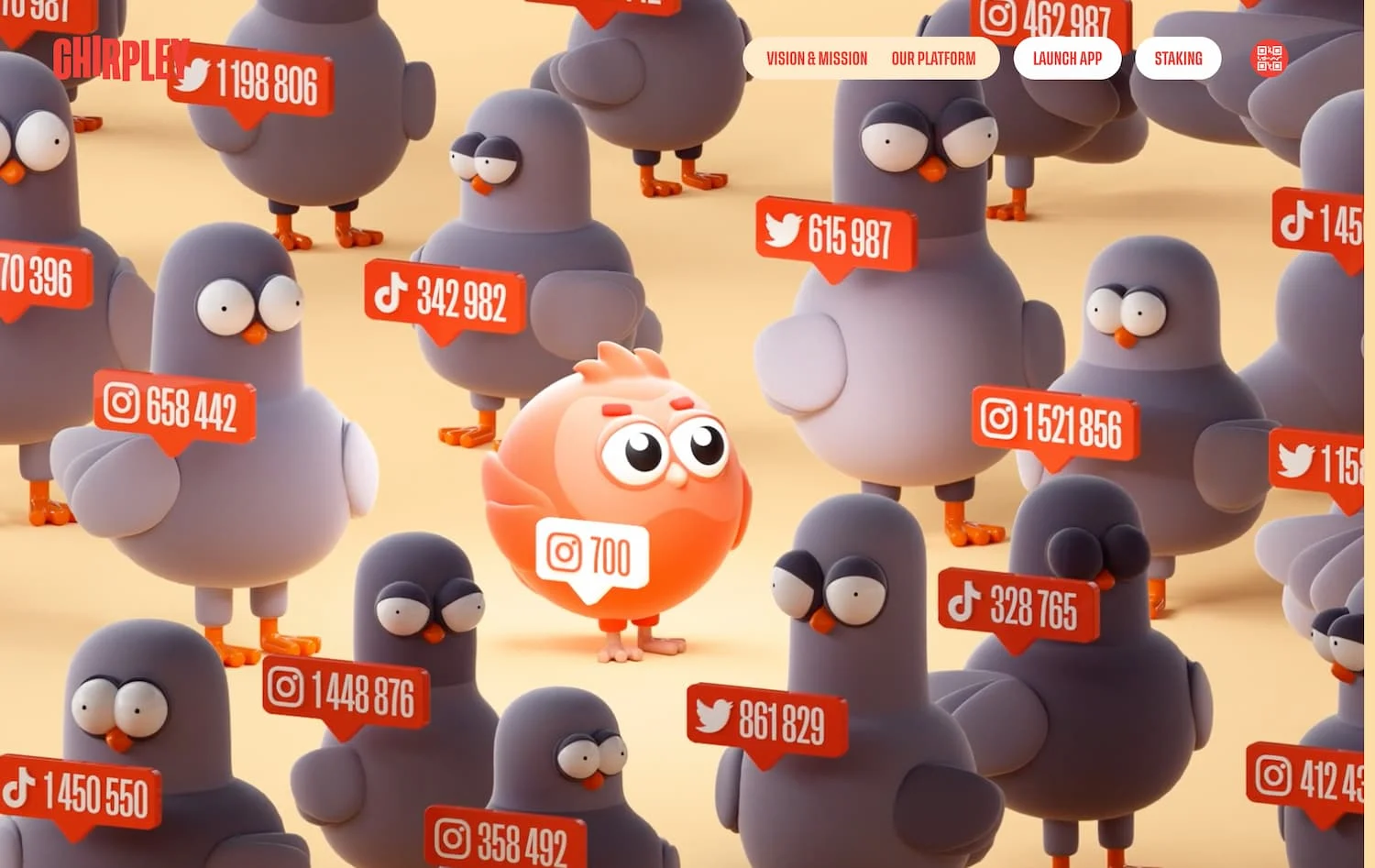
1. Chirpley

Chirpley is an AI-powered marketplace that pairs brands with micro-influencers to provide an unorthodox marketing strategy. With an abundance of three-dimensional cartoon visuals, their website design stands out from the competition and highlights their brand identity. A peculiar red bird mascot makes frequent appearances on the website, bringing some humor to the technical details about their offering.
We adore the vibrant and imaginative design, which conveys the intricacy of their offerings in an entertaining and captivating manner. Chirpley’s website is a must-visit for anyone looking for inspiration in 3D website design that puts branding first.
2. Admire Amaze

As we take you on a tour of De Bijenkorf’s online store, get ready to be enchanted. A buzzing bee welcomes you to their homepage and guides you through a dense forest of hidden treasures that are their products. However, this is not just any website—it is a fully immersive experience, complete with interactive three-dimensional images and a soundscape of bubbling water, chirping insects, and frogs in a woodland.
WebGL is a potent Javascript web graphics library that powers a lot of this captivating design and enables amazing 3D visuals on the web. One of the most surreal 3D website examples available is De Bijenkorf, who has truly created an immersive user experience that goes beyond traditional retail websites. We are eager for you to discover its enchantment for yourself.
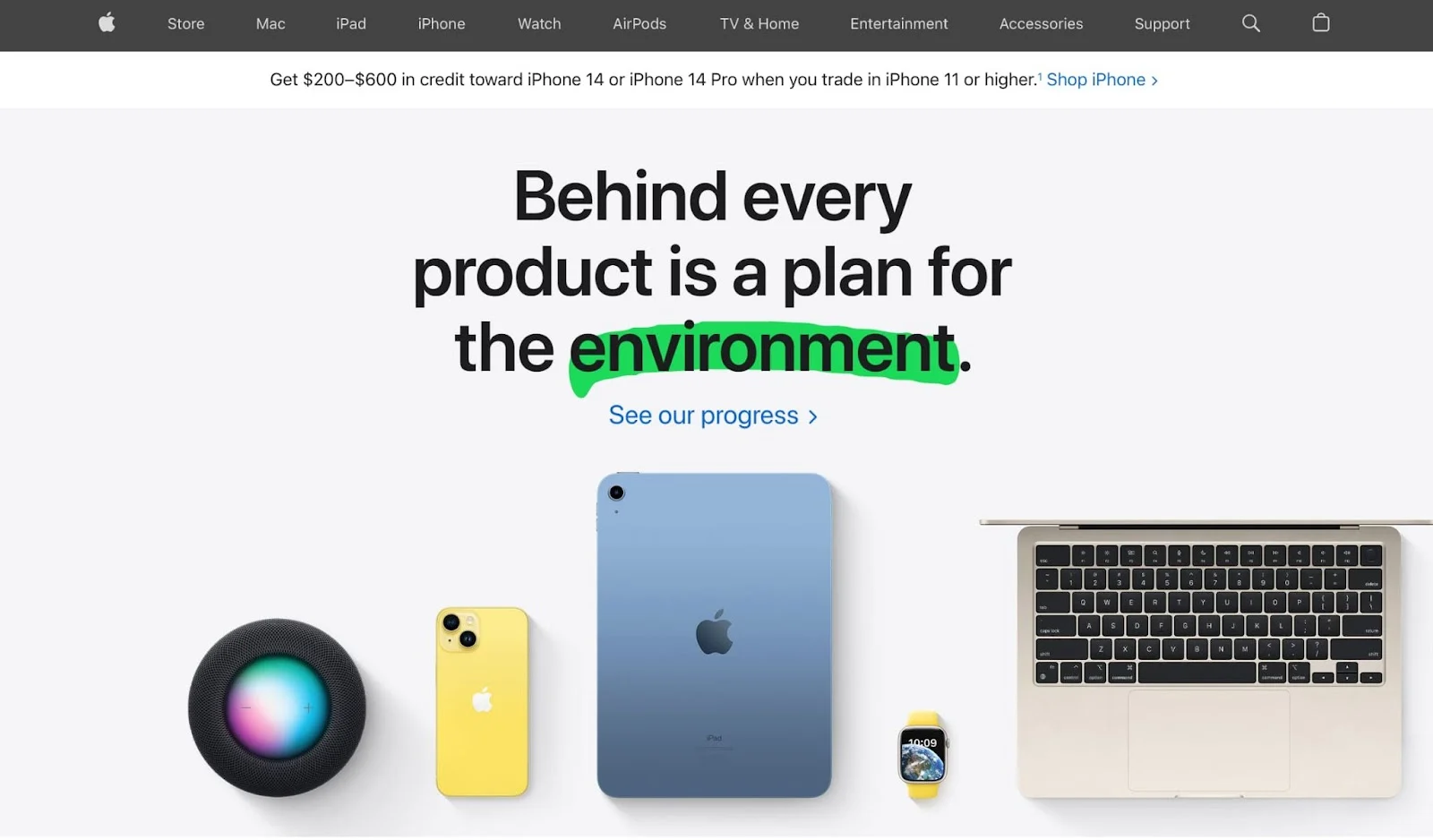
3. Apple

Apple’s 3D website design is a clear example of the company’s dedication to user experience and innovation. The website’s streamlined design makes it simple for users to see the newest Apple goods and services in breathtaking 3D detail, giving them a comprehensive look at the items from every perspective. Apple’s use of 3D design makes products more interactive by enabling users to rotate and zoom in for a closer look.
The website’s storytelling element is further improved by this design strategy, which creates smooth transitions between features and products. Apple has distinguished themselves from their rivals with a unique and captivating online experience that they have achieved through the integration of 3D design into their website.
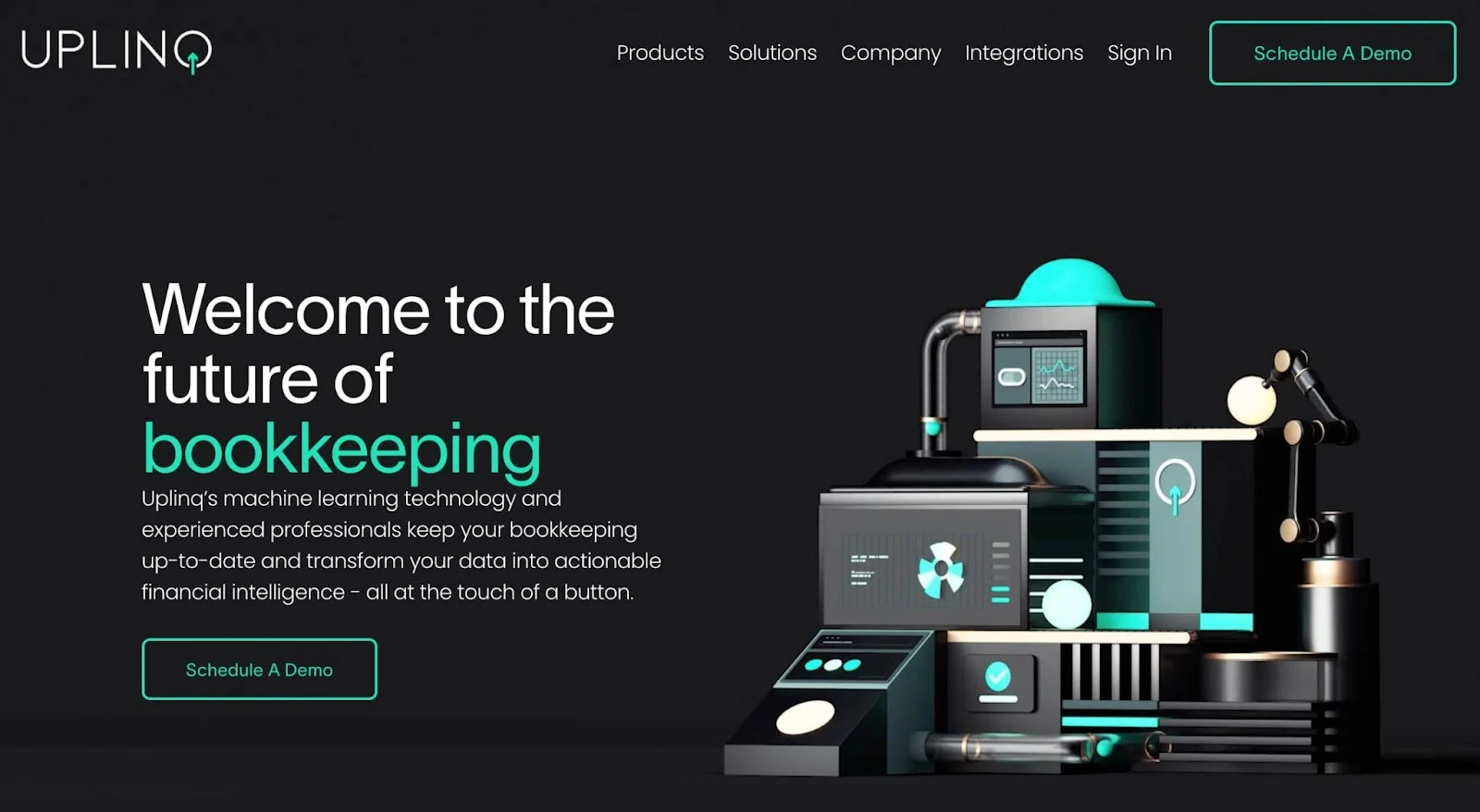
4. Uplinq

You will enjoy using Uplinq if you value cutting-edge technology and efficient bookkeeping. This SaaS company’s website demonstrates their dedication to providing cutting-edge solutions, having revolutionized bookkeeping through automation.
The images of machines that flip into place as you browse their website will astound you. They feature shiny metal, tubes, gears, robotic arms, and other moving parts. The spirit of mechanization and technology, which lies at the core of Uplinq’s approach, is aptly captured by these dynamic animations. You will have an incredibly unique and immersive user experience with Uplinq’s futuristic and 3D website design, in contrast to other SaaS websites that have conventional grid layouts and dispersed call-to-action buttons.
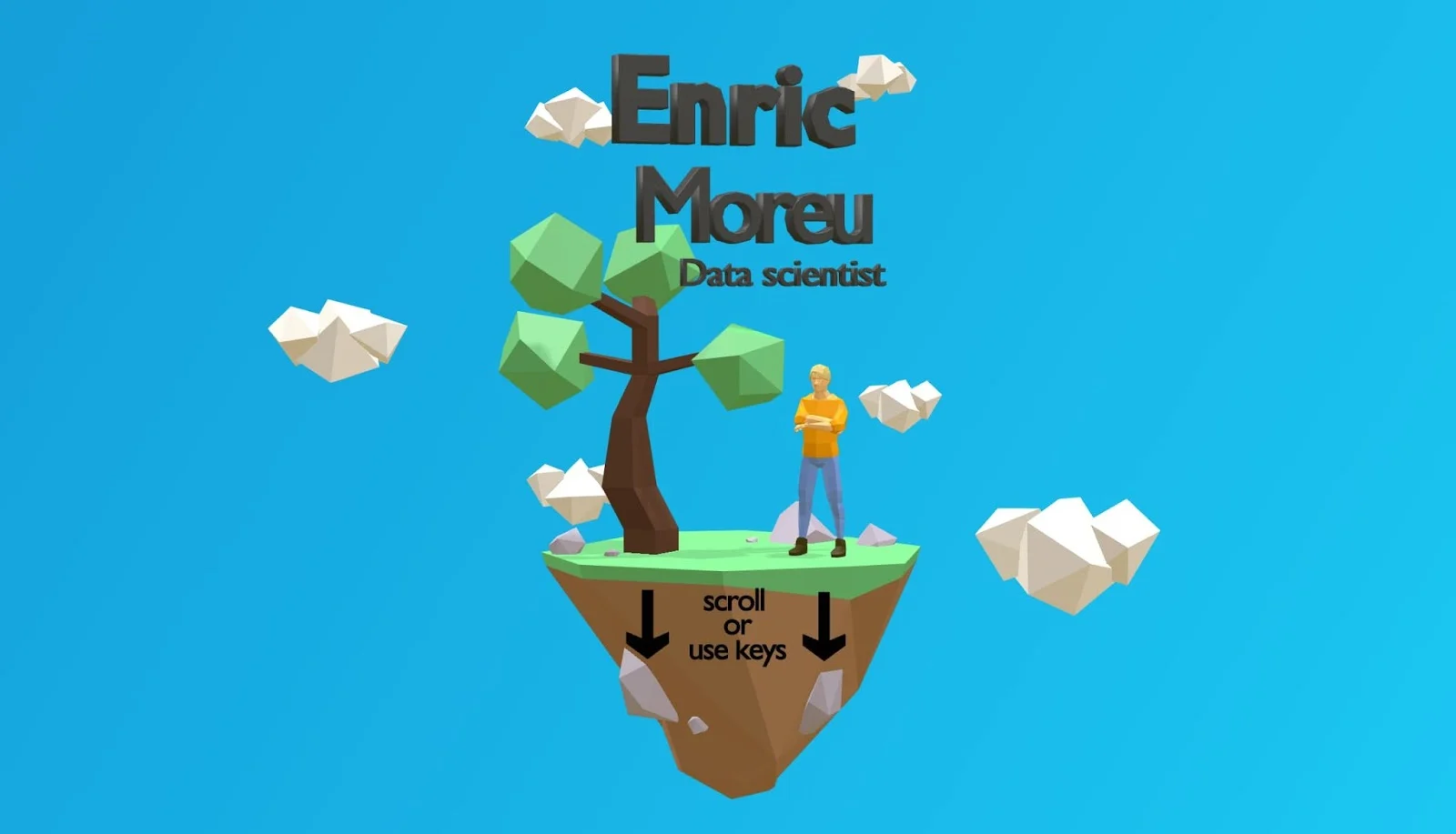
5. Enric Moreu

Eric Moreu’s digital resume is definitely worth looking at if you enjoy creative 3D website design. The striking picture of a lone figure standing on a floating island surrounded by angular clouds against a blue sky will catch your attention right away. The island rotates as you scroll down, revealing more vibrant scenes suspended in midair.
Despite the lack of text, each section skillfully uses illustrations to convey Eric’s background and technical proficiency. This resume is an excellent illustration of what you can produce when you use Blender to design a 3D website. Take inspiration from Eric’s distinctive imagery and learn how to make an immersive web experience of your own.
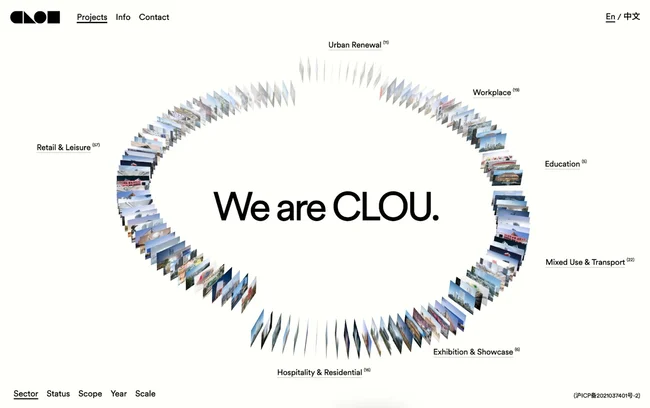
6. Clou

Architecture is a field that has long fascinated artists and is situated at the nexus of space and physical forms. Architects can now work with form and space while exploring the digital world thanks to the development of 3D web design. Using this technology, the Chinese architectural firm Clou Architects has produced an amazing rotating carousel of projects for their website.
A larger photo is revealed at the center of each slide when users hover over them, making the website an engaging micro-interaction. Even though this design might not be as completely immersive as other examples of 3D websites, it still does a creative and eye-catching job of showcasing Clou Architects’ inventive work. Being enthusiasts for both technology and architecture, we are constantly in awe of the smooth merging of these two realms.
7. Kamboko Portfolio

This design portfolio, which demonstrates the power of 3D website design, is a true masterpiece by Kamaboko. The portfolio transports you to a three-dimensional depiction of a dorm room for students with its light color scheme, soft edges, and flowing animations. Every element of the design demonstrates Kamaboko’s proficiency with programs like WebGL, GSAP animation, and Blender, which makes it an excellent model for anyone wishing to investigate the potential of 3D web design.
Conclusion
Imagine a website that feels like stepping into the heart of your brand story. No longer are you confined to static images and text – with 3D web design, you can create a truly immersive experience. Envision potential customers navigating a virtual showroom, examining your products in intricate detail from all angles. Picture captivating animations that weave the narrative of your brand, fostering a deeper emotional connection with your audience. This is the power of 3D web design, and ONextDigital is here to help you unlock it. We go beyond simply designing websites; we craft interactive experiences that drive results. Ready to break the mold and stand out from the crowd in a world of flat, forgettable websites? Let ONextDigital be your partner in 3D web design innovation. Contact us today.