Webflow is a visual web design platform that lets you create and launch responsive websites without coding. Webflow offers a lot of features and options to customize your websites, such as templates, widgets, animations, and more. However, if you want to take your web design to the next level, you might want to check out some of the best webflow plugins that are available or will be available in 2024. Webflow plugins are apps or extensions that add extra functionality or interactivity to your websites, such as analytics, SEO, ecommerce, and more. In this article, we will explore the top 11 webflow plugins for 2024, and how they can help you improve your web design experience.
What are Webflow Plugins and How to Use Them?
Webflow plugins are apps or extensions that you can install or integrate with your webflow projects. Webflow plugins can help you with various aspects of web design, such as:
- Adding new features or elements to your websites, such as sliders, forms, pop-ups, etc.
- Enhancing the performance or functionality of your websites, such as speed, security, SEO, etc.
- Connecting your websites with other platforms or services, such as Mailchimp, Shopify, Google Analytics, etc.
You can find and install webflow plugins from the Webflow Marketplace, where you can browse through different categories, prices, ratings, and reviews. You can also use webflow integrations, which are external tools that work with webflow via Zapier or APIs.
Top 11 Webflow Plugins for 2024
Here are the top 11 webflow plugins that you should try or look out for in 2024, in no particular order:
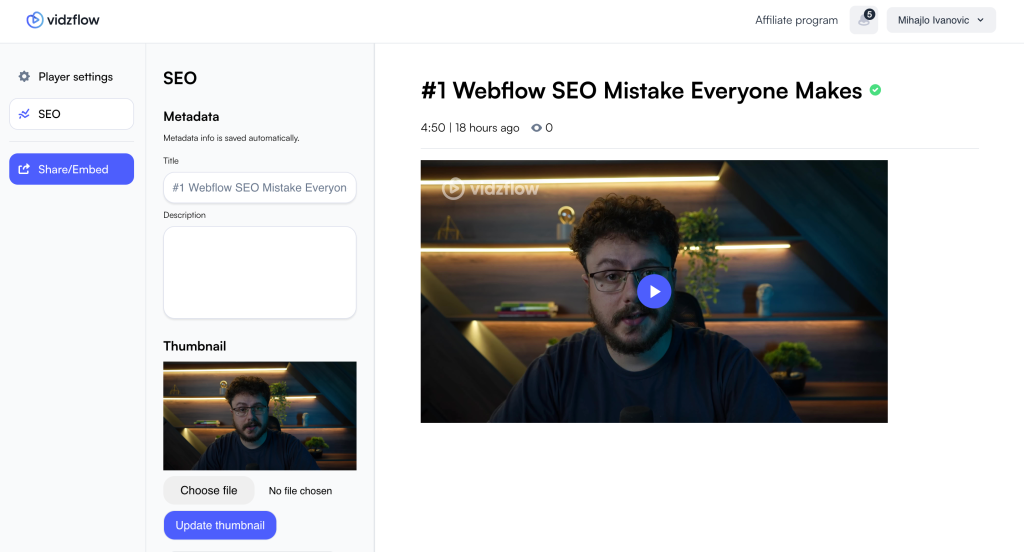
1. Vidzflow
Vidzflow is a webflow plugin that lets you add video backgrounds to your websites, without affecting the loading speed or performance. It uses a smart compression algorithm that reduces the file size and bandwidth of your videos, while maintaining the quality and resolution. Vidzflow also offers a library of royalty-free videos that you can use for your websites, or you can upload your own videos. Vidzflow is a great way to add some motion and dynamism to your web design, and create stunning visual effects.
2. Relume Library Lite
Relume Library Lite is a webflow plugin that offers a collection of ready-made components and layouts that you can use for your websites. It includes over 100 elements, such as buttons, cards, icons, forms, etc., and over 20 layouts, such as headers, footers, sections, etc. Relume Library Lite is designed to be responsive, customizable, and compatible with webflow. Relume Library Lite is a great way to save time and effort, and create professional and consistent websites.
3. Walsh Webflow Library
Walsh Webflow Library is another webflow plugin that provides a set of components and layouts for your websites. It includes over 150 elements, such as sliders, tabs, accordions, etc., and over 30 layouts, such as landing pages, portfolios, blogs, etc. Walsh Webflow Library is also responsive, customizable, and compatible with webflow. Walsh Webflow Library is a great way to add some variety and functionality to your web design, and create engaging and interactive websites.
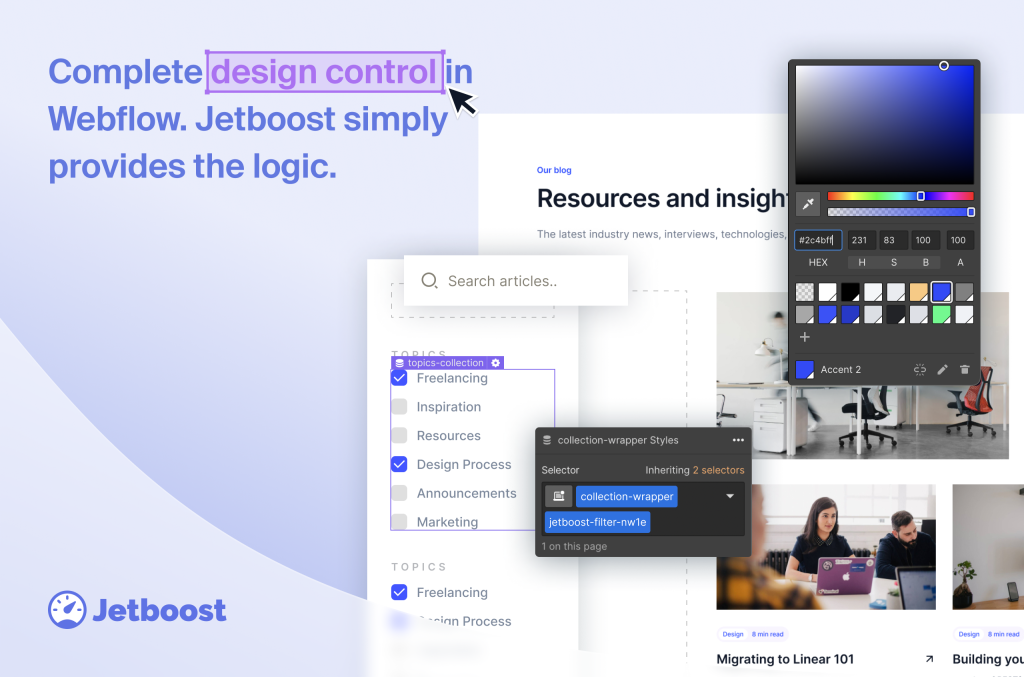
4. Jetboost
Jetboost is a webflow plugin that lets you add dynamic features to your websites, such as search, filter, sort, and paginate. It works with webflow CMS, and allows you to create and manage dynamic content, such as blogs, ecommerce stores, directories, etc. Jetboost is easy to use, and does not require any coding or external tools. Jetboost is a great way to improve the user experience and usability of your websites, and create powerful and dynamic websites.
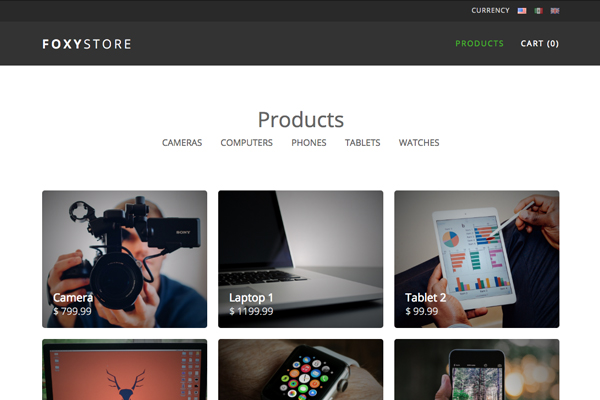
5. Foxy
Foxy is a webflow plugin that lets you add ecommerce functionality to your websites, such as products, carts, checkout, payments, etc. It works with webflow CMS, and allows you to create and manage ecommerce stores, without any coding or external tools. Foxy supports over 100 currencies, over 30 payment methods, and over 20 languages. It also offers features such as coupons, discounts, subscriptions, taxes, shipping, etc. Foxy is a great way to monetize your websites, and create secure and flexible ecommerce websites.
6. Memberstack
Memberstack is a webflow plugin that lets you add membership functionality to your websites, such as sign up, login, profile, etc. It works with webflow CMS, and allows you to create and manage membership websites, without any coding or external tools. Memberstack supports features such as custom fields, roles, permissions, payments, etc. It also integrates with other platforms and services, such as Zapier, Mailchimp, Stripe, etc. Memberstack is a great way to grow your audience and revenue, and create exclusive and personalized websites.
7. Lottieflow
Lottieflow is a webflow plugin that lets you add animation to your websites, using Lottie files. Lottie files are JSON files that contain vector animations, created with Adobe After Effects. It allows you to upload and use Lottie files on your websites, and control them with webflow interactions. Lottieflow is a great way to add some fun and creativity to your web design, and create smooth and lightweight animations.
8. SEO Tools
SEO Tools is a webflow plugin that helps you optimize your websites for search engines, such as Google, Bing, etc. It analyzes your websites and gives you suggestions and feedback on how to improve your SEO, such as title, description, keywords, headings, images, etc. SEO Tools also offers features such as sitemap, robots.txt, redirects, etc. SEO Tools is a great way to boost your ranking and traffic, and create SEO-friendly websites.
9. Finsweet CMS Library
Finsweet CMS Library is a webflow plugin that enhances your webflow CMS experience, by adding new features and options. It includes over 50 functions, such as filters, tabs, sliders, lightboxes, etc., that you can use with your webflow CMS collections. Finsweet CMS Library is easy to use, and does not require any coding or external tools. Finsweet CMS Library is a great way to extend the capabilities of your webflow CMS, and create more dynamic and interactive websites.
10. Webflow Forms Plus
Webflow Forms Plus is a webflow plugin that improves your webflow forms, by adding new features and options. It includes features such as file upload, date picker, reCAPTCHA, validation, etc., that you can use with your webflow forms. Webflow Forms Plus also integrates with other platforms and services, such as Zapier, Mailchimp, Google Sheets, etc. Webflow Forms Plus is a great way to enhance the functionality and security of your webflow forms, and create more user-friendly and effective websites.
11. Webflow Charts
Webflow Charts is a webflow plugin that allows you to create and display charts and graphs on your websites, using webflow CMS data. It supports various types of charts, such as bar, line, pie, doughnut, etc., and allows you to customize them with colors, labels, legends, etc. Webflow Charts is easy to use, and does not require any coding or external tools. Webflow Charts is a great way to visualize and present your data, and create more informative and attractive websites.
How to Choose the Right Webflow Plugins for Your Project?
With so many webflow plugins available or coming soon, you might wonder how to choose the right ones for your project. Here are some tips and factors to consider when selecting webflow plugins:
1. Your project goals and requirements
The first thing to do is to define your project goals and requirements, such as the type, purpose, and audience of your website, the features and functionality you need, the budget and timeline you have, etc. This will help you narrow down your options and focus on the plugins that can help you achieve your goals and meet your requirements.
2. The plugin features and benefits
The next thing to do is to compare the features and benefits of the plugins that match your project goals and requirements. You can look at the plugin descriptions, reviews, ratings, demos, and documentation to learn more about what they offer and how they work. You can also test the plugins on your webflow project or a clone to see how they perform and interact with your website.
3. The plugin compatibility and support
The last thing to do is to check the plugin compatibility and support. You want to make sure that the plugins you choose are compatible with webflow and your website, and that they do not cause any conflicts or errors. You also want to make sure that the plugins you choose are supported by the developers or the community, and that they are updated and maintained regularly. This will ensure that the plugins you choose are reliable and secure, and that you can get help or feedback if you encounter any issues or questions.
By following these tips and factors, you can choose the right webflow plugins for your project, and enhance your web design experience.
Conclusion
Webflow plugins are apps or extensions that can help you improve your web design experience, by adding extra functionality or interactivity to your websites. They are easy to find and install from the Webflow Marketplace, and they are compatible and customizable with webflow. Webflow plugins are a great way to take your web design to the next level, and create websites that stand out from the crowd.
However, if you are looking for a more customized and affordable web design solution, you might want to check out ONextDigital, a web design and development company that offers a range of services, such as web development and white label software service. ONextDigital is a company that can deliver quality-focused software products that improve the online success of your business. Contact us today.