Online web design is a creative and challenging process that requires the right tools to make your vision come to life. Whether you are a beginner or a professional, you need online web design tools that can help you create, collaborate, and streamline your workflow. In this article, we will introduce you to 10 online web design tools that you can’t live without. These tools will help you with everything from animation and 3D to prototyping and testing. Let’s get started!
What are online web design tools?
Online web design tools are software programs that assist in making and adjusting websites on the internet. They make web design easier by offering features like drag-and-drop, templates, widgets, plugins, and other helpful functions.
Why do you need Online Web Design Tools?
Web design tools available on the internet facilitate the creation and administration of websites. These platforms offer functionalities such as drag-and-drop, pre-designed templates, and plugins, streamlining the process of web design. Using these tools has benefits:
– They’re easy to use because you don’t need coding skills or special software. You can see changes instantly with a visual editor.
– You have control over your website’s design. Moreover, you can customize colors, fonts, layouts, and animations to match your style.
– They’re affordable, with many offering free or low-cost plans. Plus, you can save on hosting and maintenance fees.
10 Online Web Design Tools You Can’t Live Without
Google Web Designer
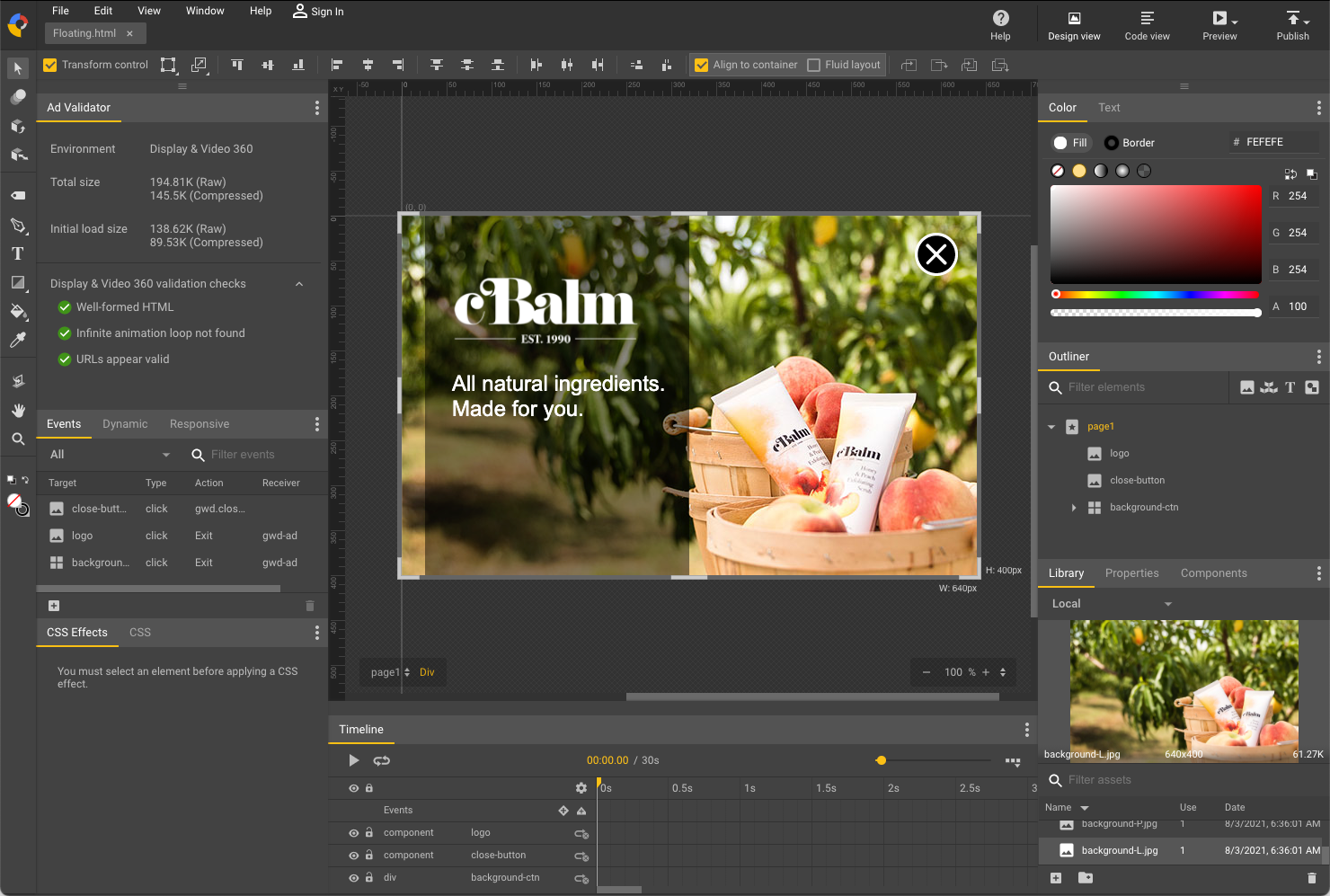
Google Web Designer is a free online web design tool that lets you create engaging videos, images, and HTML5 ads for your business. You can use animation, interactive elements, 3D, templates, and more to customize your content and scale it for different devices and audiences. You can also integrate your Google products, such as Fonts, Studio, and Drive, to enhance your design process. Google Web Designer is a powerful and versatile tool that can help you with any online web design project.
Figma
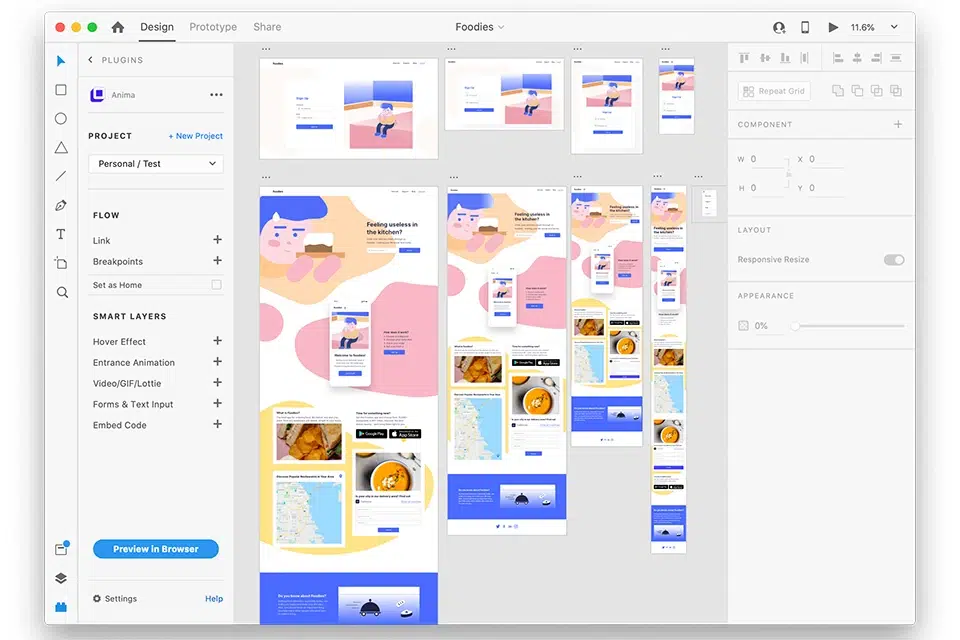
Figma is a tool that enables you to co-create anything with your team. You can work together in a multiplayer, version-controlled design file, and get feedback from stakeholders with commenting. Figma also saves you time with features like auto layout, design systems, and branching. You can also customize your workflows with plugins, widgets, and integrations. Figma is a web-first tool that works in app or in browser, and lets you design for any device with pre-loaded frames. Figma is a great tool for collaborative and efficient online web design.
Adobe XD
Adobe XD is a helpful tool for making interactive prototypes without coding. You can design websites, apps, games, and more with it. Features like repeat grid and auto-animate make designing faster. It lets you work with your team and share prototypes for feedback easily. Adobe XD is great for any web design task.
Canva
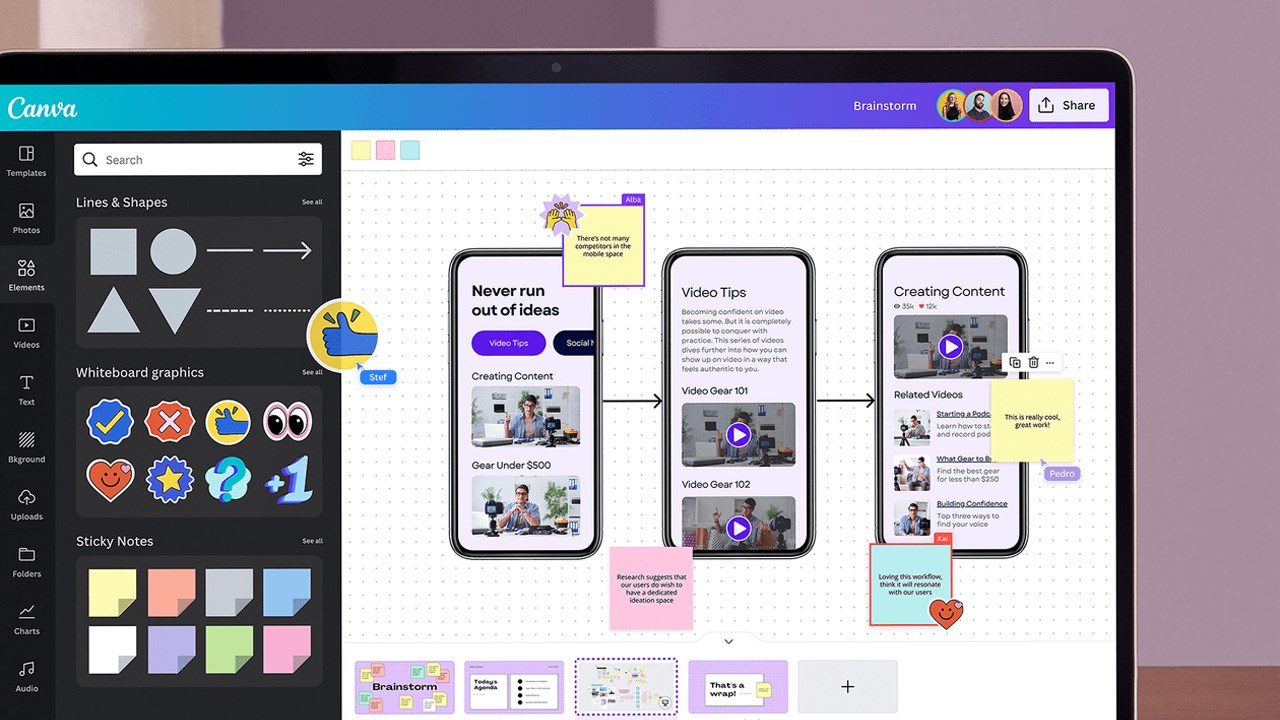
Canva is a tool on the internet that helps you make cool graphics for your website, social media, blog, and other places. With Canva, you can create logos, banners, flyers, posters, and more. You get lots of choices for templates, images, icons, fonts, and colors to make your designs special. Plus, you can work with your team and share your designs easily. Canva is easy and enjoyable to use for any web design job.
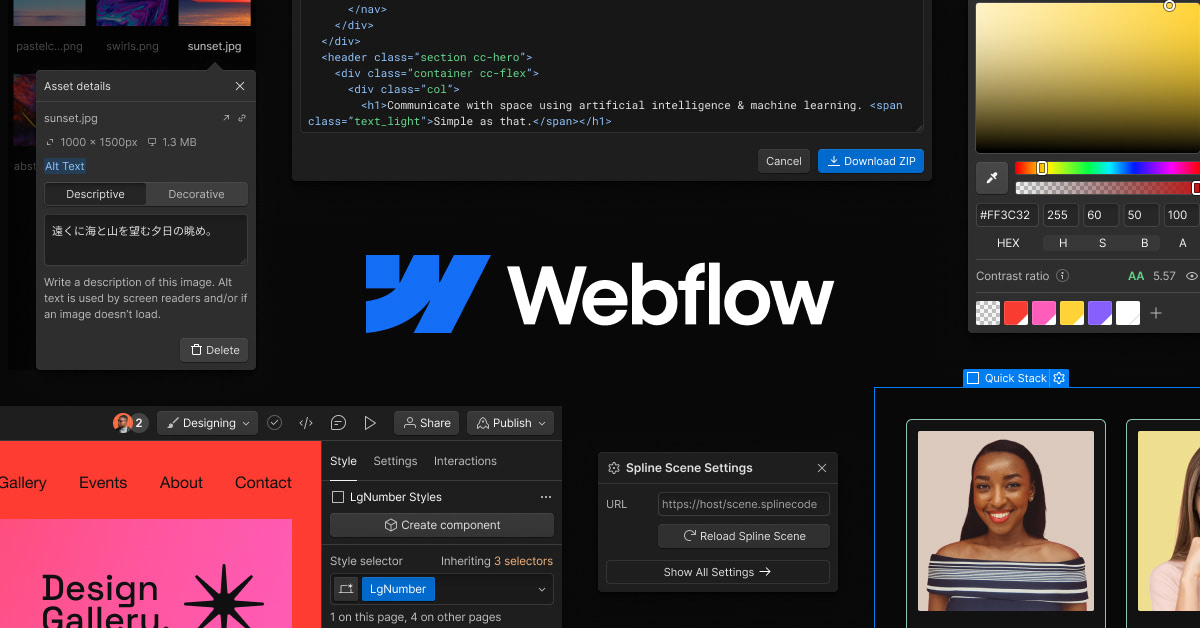
Webflow
Webflow is a tool that helps you build responsive and dynamic websites without coding. You can use Webflow to design, develop, and launch your website in one platform. You can also use features like animations, interactions, CMS, and ecommerce to create unique and engaging websites. Webflow also lets you host your website on their fast and secure servers, and manage your SEO, analytics, and domains. Webflow is a powerful and flexible tool that can help you with any online web design goal.
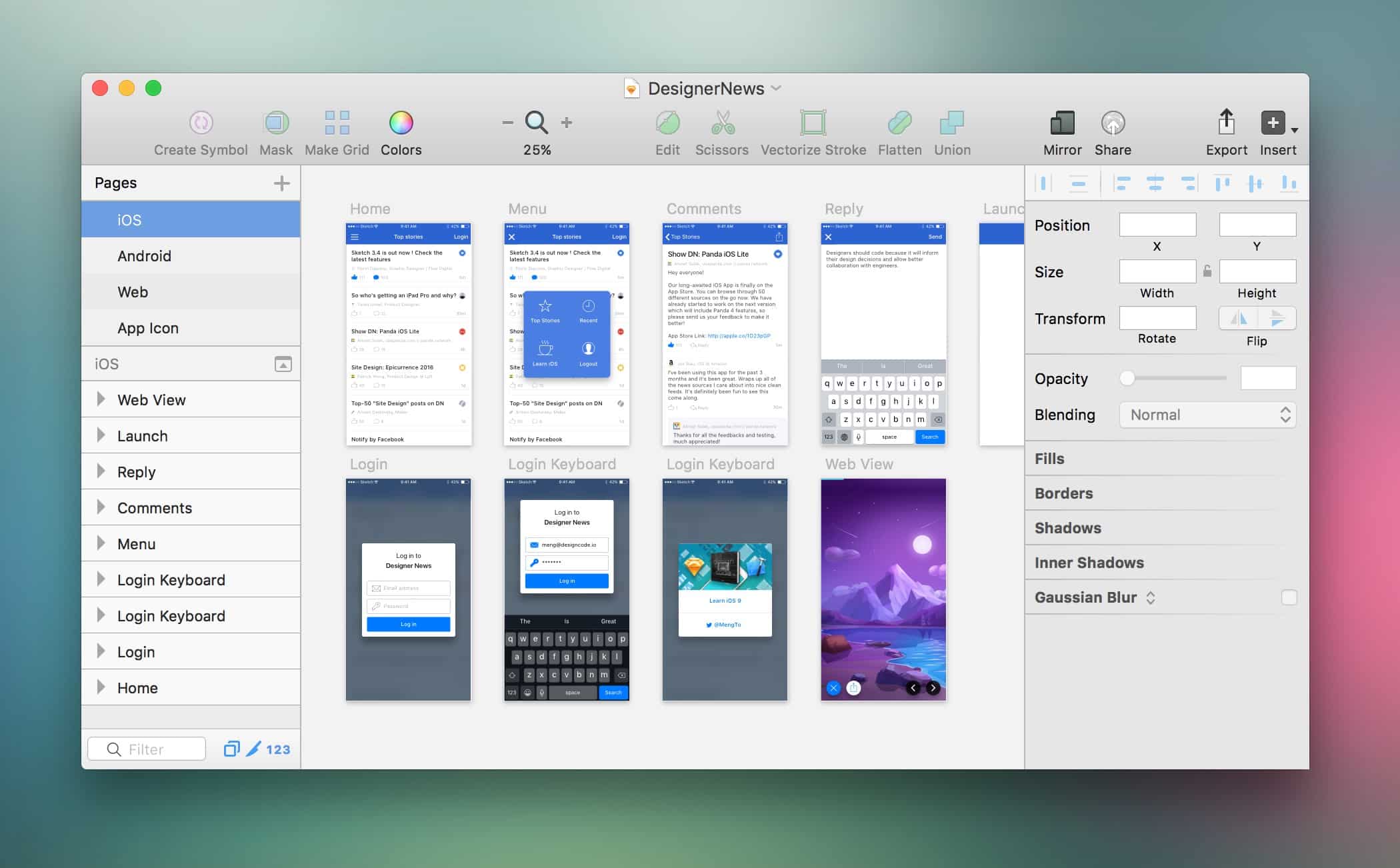
Sketch
Sketch is a tool that helps you create vector-based designs for your website, app, icon, or logo. You can use Sketch to draw, edit, and export your designs with ease. You can also use features like symbols, libraries, and plugins to reuse and organize your designs. Sketch also lets you collaborate with your team and share your designs with clients and developers. Sketch is a sleek and intuitive tool that can help you with any online web design project.
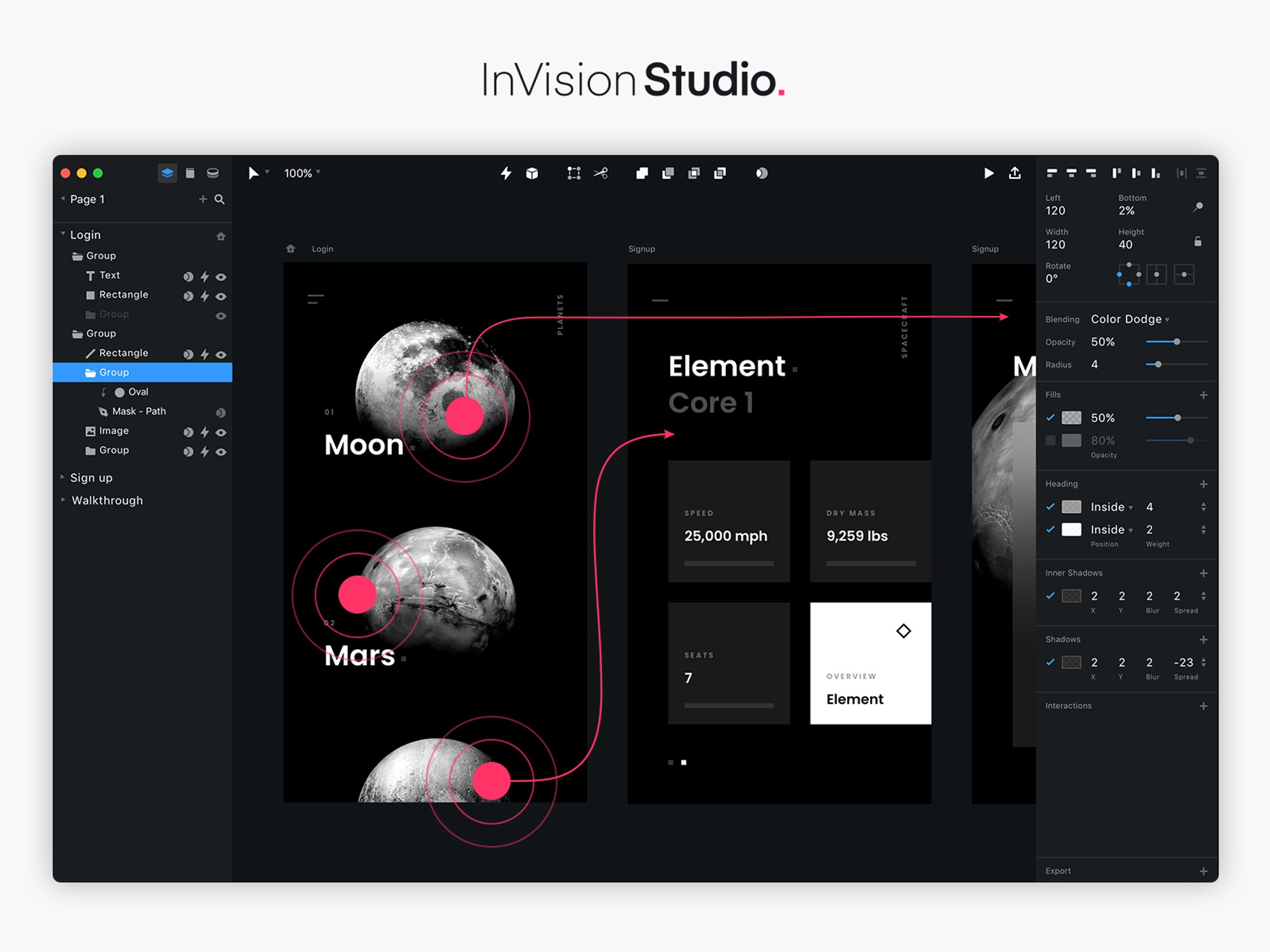
InVision
InVision is a tool that helps you turn your designs into interactive and realistic prototypes. You can use InVision to upload your designs from any tool, add animations, transitions, and gestures, and test your prototypes on any device. You can also use features like comments, boards, and freehand to collaborate with your team and get feedback from stakeholders. InVision also integrates with other tools, such as Slack, Jira, and Dropbox, to streamline your workflow. InVision is a smart and versatile tool that can help you with any online web design challenge.
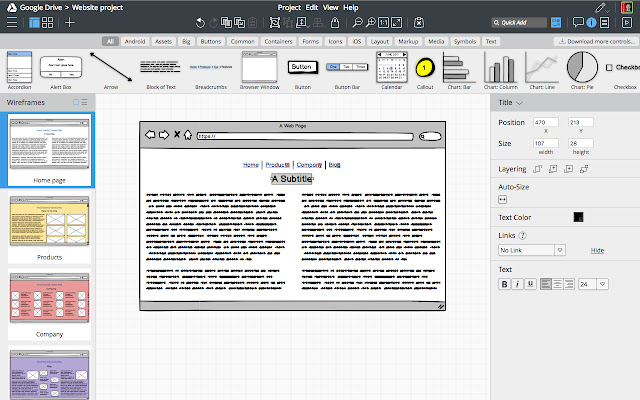
Balsamiq
Balsamiq is a tool that helps you create low-fidelity wireframes for your website, app, or software. You can use Balsamiq to sketch out your ideas, layouts, and flows with drag-and-drop elements and icons. You can also use features like symbols, templates, and links to create and organize your wireframes. Balsamiq also lets you collaborate with your team and share your wireframes with anyone. Balsamiq is a simple and fast tool that can help you with any online web design ideas.
Bootstrap
Bootstrap is a tool that helps you create responsive and mobile-friendly websites with HTML, CSS, and JavaScript. You can use Bootstrap to design websites with grids, typography, forms, buttons, navigation, and more. You can also use features like components, utilities, and themes to customize and enhance your websites. Bootstrap also lets you use their documentation, examples, and resources to learn and improve your web design skills. Bootstrap is a popular and reliable tool that can help you with any online web design task.
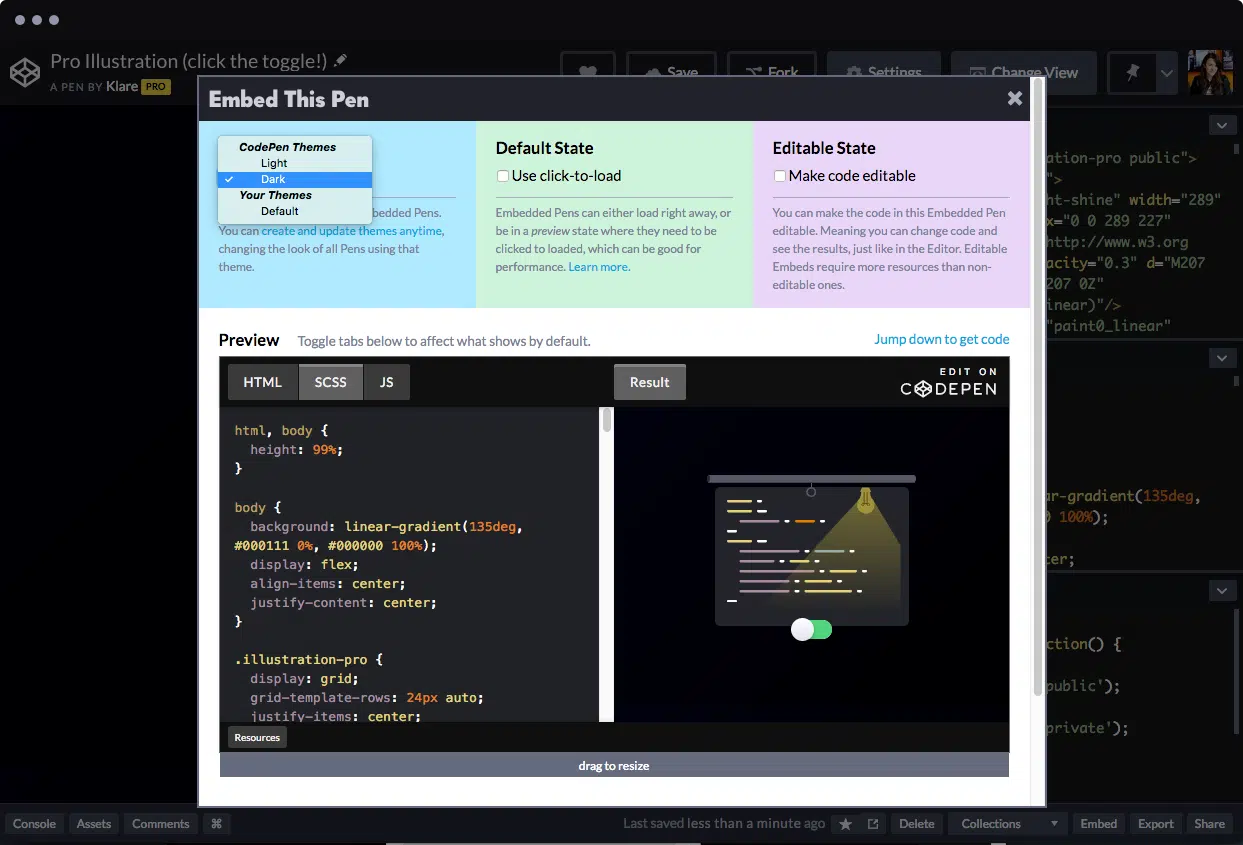
CodePen
CodePen is a tool that helps you create and share front-end code for your website, app, or game. You can use CodePen to write HTML, CSS, and JavaScript code in your browser, and see the results in real-time. You can also use features like preprocessors, linters, and emmet to write better code faster. CodePen also lets you explore and learn from millions of projects created by other developers. CodePen is a fun and creative tool that can help you with any online web design challenge.
Conclusion
These are the 10 online web design tools you can’t live without. They can help you create amazing websites that will impress your audience and clients. If you need more help with online web design, you can contact ONextDigital, a professional web design company that offers Web Development Service, Mobile App Development, UX/UI Design Service and White label software service. Contact us for further information.