Nowadays, blogging has become a popular means of self-expression, business promotion, and content sharing. With millions of blogs on the internet, it’s essential to stand out from the crowd by presenting your content in a visually appealing and user-friendly way. This is where Webflow comes into play. Webflow is a powerful website builder that offers incredible design flexibility, making it an excellent choice for bloggers looking to create stunning websites effortlessly.
What is Webflow?
Webflow is a web design and development platform that empowers users to build websites without the need for coding knowledge. It combines a visual interface with a robust content management system (CMS), allowing users to design, prototype, and publish websites quickly. From simple blogs to complex e-commerce stores, Webflow provides the tools needed to bring your vision to life.
Why blogging with Webflow?
Design Freedom and Customization
One of the key advantages of Webflow for blogging is the freedom it offers in terms of design. With Webflow’s visual editor, you have full control over every aspect of your website’s appearance. You can customize fonts, colors, layouts, and animations to match your brand identity and create a unique user experience. The platform also provides a vast library of responsive templates and ready-to-use components, saving you time and effort in building your blog from scratch.
Responsive and Mobile-Optimized Design
In the mobile-first era, it’s crucial to ensure your blog looks great and functions seamlessly across all devices. Webflow understands this necessity and allows you to create responsive websites effortlessly. With its responsive design capabilities, you can preview and adjust how your blog appears on different screen sizes, ensuring an optimal user experience for visitors using smartphones, tablets, or desktop computers.
Powerful Content Management System
A well-organized and easy-to-use content management system is vital for bloggers. Webflow’s CMS simplifies the process of managing your blog’s content. You can create different content types, such as blog posts, articles, or portfolio items, and define custom fields for each type. This flexibility allows you to structure your content precisely the way you want it. Additionally, Webflow’s CMS features allow you to schedule posts, collaborate with team members, and integrate with popular marketing tools to maximize the reach and impact of your blog.
SEO-Friendly Features
For a blog to succeed, it must be search engine optimized. Webflow takes SEO seriously and provides a range of features to help boost your blog’s visibility in search engine results. You can easily edit meta tags, URLs, alt tags, and other essential SEO elements directly within the Webflow interface. The platform also automatically generates a sitemap, which makes it easier for search engines to crawl and index your content. By leveraging Webflow’s SEO tools, you can improve your blog’s ranking and attract more organic traffic.
Hosting and Security
Webflow not only provides an intuitive website builder but also takes care of hosting and security. With Webflow hosting, your blog enjoys fast loading times and reliable uptime. You don’t have to worry about server maintenance or software updates. Moreover, Webflow ensures that your blog is secure with HTTPS encryption, protecting your visitors’ data and giving them peace of mind.
How to Create a Blogging on Webflow
Creating a blog on Webflow is a straightforward process. Follow the step-by-step guide below to set up your blog using the Webflow platform:
Step 1
Sign up for a Webflow Account If you haven’t already, visit the Webflow website and sign up for a free account. You can choose to upgrade to a paid plan later if you need additional features or a custom domain.
Step 2
Create a New Project After logging into your Webflow account, click on the “Create New Project” button. Give your project a name and select the appropriate template based on your blog’s niche or desired design aesthetic. Webflow offers a range of templates to choose from.
Step 3
Customize the Design Once you’ve selected a template, you’ll be directed to Webflow’s visual editor. Here, you can customize various aspects of your blog’s design, such as fonts, colors, layouts, and imagery. Use the editor’s intuitive interface to make changes and bring your unique vision to life. Remember to keep your blog’s branding consistent throughout the design process.
Step 4
Set Up the Blog Structure Webflow’s content management system (CMS) allows you to create and manage your blog’s content easily. To set up the blog structure, navigate to the “CMS” tab and click on “Add Collection.” Define the fields you want to include in your blog posts, such as title, content, author, date, and categories. This step ensures that your blog posts will have a consistent structure when you start publishing.
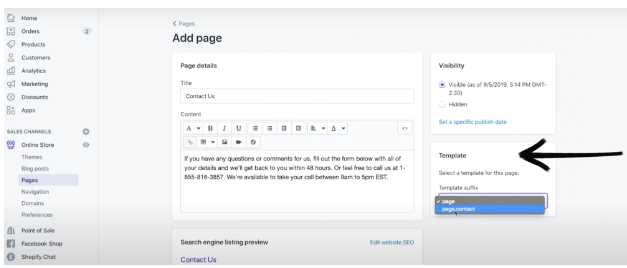
Step 5
Design the Blog Post Template In Webflow, the blog post template dictates the layout and appearance of individual blog posts. Go to the “Pages” tab, create a new page, and select the blog post template. Customize the template by dragging and dropping elements onto the page, arranging them according to your desired layout. Use dynamic fields to pull content from your CMS, such as the blog post title and content.
Step 6
Create Blog Posts With your blog structure and templates ready, you can start creating blog posts. In the CMS tab, click on “Collection Items” and then “Add New Blog Post.” Fill in the fields you defined earlier, such as the title, content, author, date, and categories. Add images or media to enhance your posts. Take advantage of Webflow’s rich text editor to format your content and make it visually appealing.
Step 7
Customize SEO Settings Optimizing your blog for search engines is essential for attracting organic traffic. In Webflow, you can easily customize the SEO settings for each blog post. Open a blog post in the CMS editor, and you’ll find options to edit meta tags, URLs, and descriptions. Optimize these elements by incorporating relevant keywords and crafting compelling summaries that entice readers to click.
Step 8
Preview and Publish Before publishing your blog, it’s important to preview it and make any necessary adjustments. Webflow allows you to view your site on different devices and screen sizes, ensuring a responsive design. Once you’re satisfied with the look and feel of your blog, click on the “Publish” button to make it live on the web. Webflow takes care of hosting, so your blog will be accessible to anyone with an internet connection.
Conclusion
When it comes to blogging, having a visually appealing and user-friendly website is essential. With Webflow, you can create stunning blogs without the need for coding skills. Its design flexibility, responsive capabilities, powerful CMS, SEO-friendly features, and reliable hosting make it an ideal choice for bloggers who want to leave a lasting impression on their readers. Whether a hobbyist blogger or a professional content creator, Webflow empowers you to bring your blogging aspirations to life. So why wait? Start using Webflow today and take your blogging journey to new heights!
If you are looking for an agency to help you create a beautiful website for your blogs, contact us. At ONext Digital, we provide web design & development services with top-notch professionals. We have + 10 years of experience in this field, so we assure you that we’ll satisfy you
Read more
Top 9 Best Manufacturer Websites In 2023